
Open WebUI 部署教程:体验直逼 ChatGPT 的高级 AI 对话客户端
本文最后更新于 2025-01-08,文章内容可能已经过时。

本站自营商品:
本站提供 API 中转服务:ZetaTechs API(ChatGPT、Claude、Gemini、MidJourney绘图等)
Open WebUI 官网:https://openwebui.com
我知道 Open WebUI 这个项目倒也有段时间了,但是之前它叫 Ollama WebUI,而我自己的电脑性能太差,部署了本地模型跑起来很慢,就没考虑过本地部署,也就顺带着忽略了带着 Ollama 名字的这个项目。
但是前几天我看到 1Panel 里面的应用商店里有这个项目,既然一键安装,那我就顺手安装上试试,抱着这样的心态,我打开了这个项目的 Web 界面,才发现这么久以来,自己一直错过了一个好项目。
1. 主要功能
老规矩,先介绍该项目的主要功能和特色:
几乎 1:1 复刻 ChatGPT 网页版界面及功能,包括文档分析和 GPTs。
应用市场:相当于 ChatGPT 的 GPTs Store,包括四类:模型(Models)、提示词(Prompts)、工具(Tools)、函数(Function)。
其中,各类应用均可以自己创建和开发,之后还可以上传共享到 Open WebUI 的应用市场,所有用户也均可免费从应用市场获取网友分享的应用。


二. 前期准备
系统:Linux、MacOS、Windows 均可,使用 Docker 安装。注意:使用 OpenAI 官方 API 或者有外网访问需求的用户,推荐使用国外服务器,方便直连 OpenAI 官网和域名解析(服务器在国内需要备案才能解析并绑定域名);使用第三方 API 服务可本地部署。
OpenAI API Key(官方或第三方均可),获取方式包括但不限于:【OpenAI 官方】、【本站自营低价 API】
不会部署的读者可以直接使用我部署好的:https://open.zetatechs.online
虽然功能上没有自己部署那么自由,但是基本的对话功能还是有的。
设置方法:注册账号后,【用户名】—【设置】—【值】—【函数】—选择分组 (自动或官方正价) —【默认】(改为自定义) — 填写 — 保存
注意:后期修改其他设置,会导致此处 API Key 设置丢失,需要在此重新输入并保存 API Key。(当前版本的 Bug)

三. Open WebUI 一键部署
2025年1月7日更新:piplines没必要安装了,忽略piplines相关步骤
本教程采用 docker-compose 安装方法,因为此方法非常简单,复制命令一键运行即可全自动安装好。
这个软件分了两个部分,官方默认给的只有 Open WebUI,另一个 Pipeline 需要单独部署,我把这俩整合在一起了,可以一键部署。
本地部署和服务器部署都可以,我个人更喜欢在服务器上部署。因为现在国内家庭网络很难获取公网IP,而国外服务器便宜的一年一两百,加个几块钱一年的域名,可以随时在外网访问,不受本地部署的局域网限制。
一台服务器也可以部署多个服务,有很多其他的应用都可以部署在公网服务器上,比如密码管理、自动签到等,家里一台电脑 24h 开机,一年电费就不少了,这种轻度但是需要一直开机的服务就可以部署在服务器上。
3.1 Linux 服务器一键部署 Open WebUI
这里以 1Panel 面板为例,如果你使用的是宝塔面板也完全没问题,安装好 Docker 和 Docker-compose 环境即可。1Panel 在安装过程中已经安装好了环境,而宝塔也能在面板里一键安装。
1Panel 的应用商店里也有 Open WebUI,但是还缺一个配套的应用,所以我们还是直接自己另外部署吧。
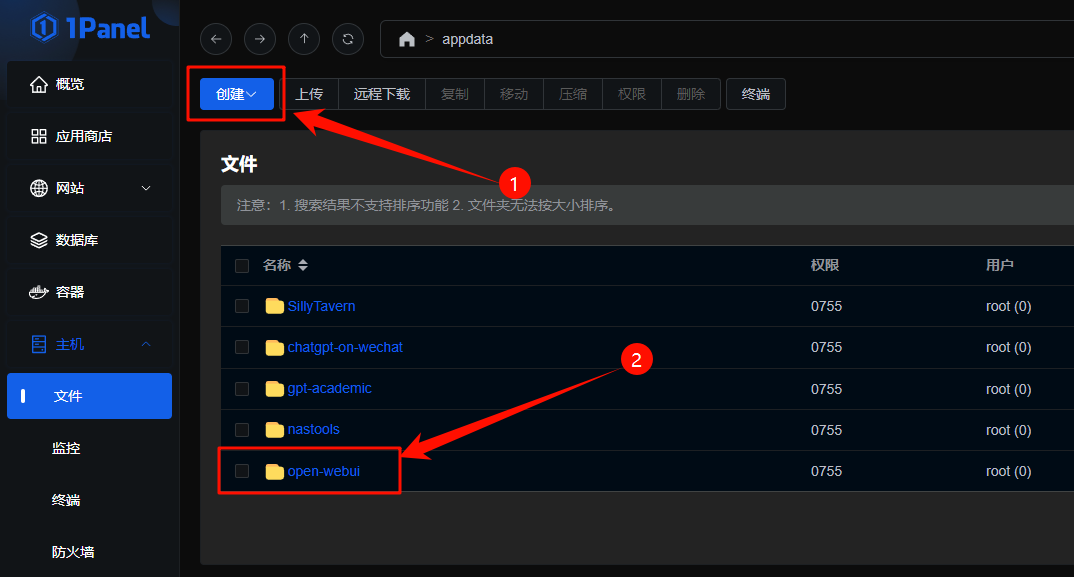
3.1.1 创建配置文件夹
首先创建一个文件夹,用来放你的配置文件,这个看个人习惯,我一般在根目录下创建一个appdata文件夹,然后再在这个文件夹里创建对应应用名称的文件夹,比如 Open WebUI 这个项目,我就创建open-webui这个文件夹。

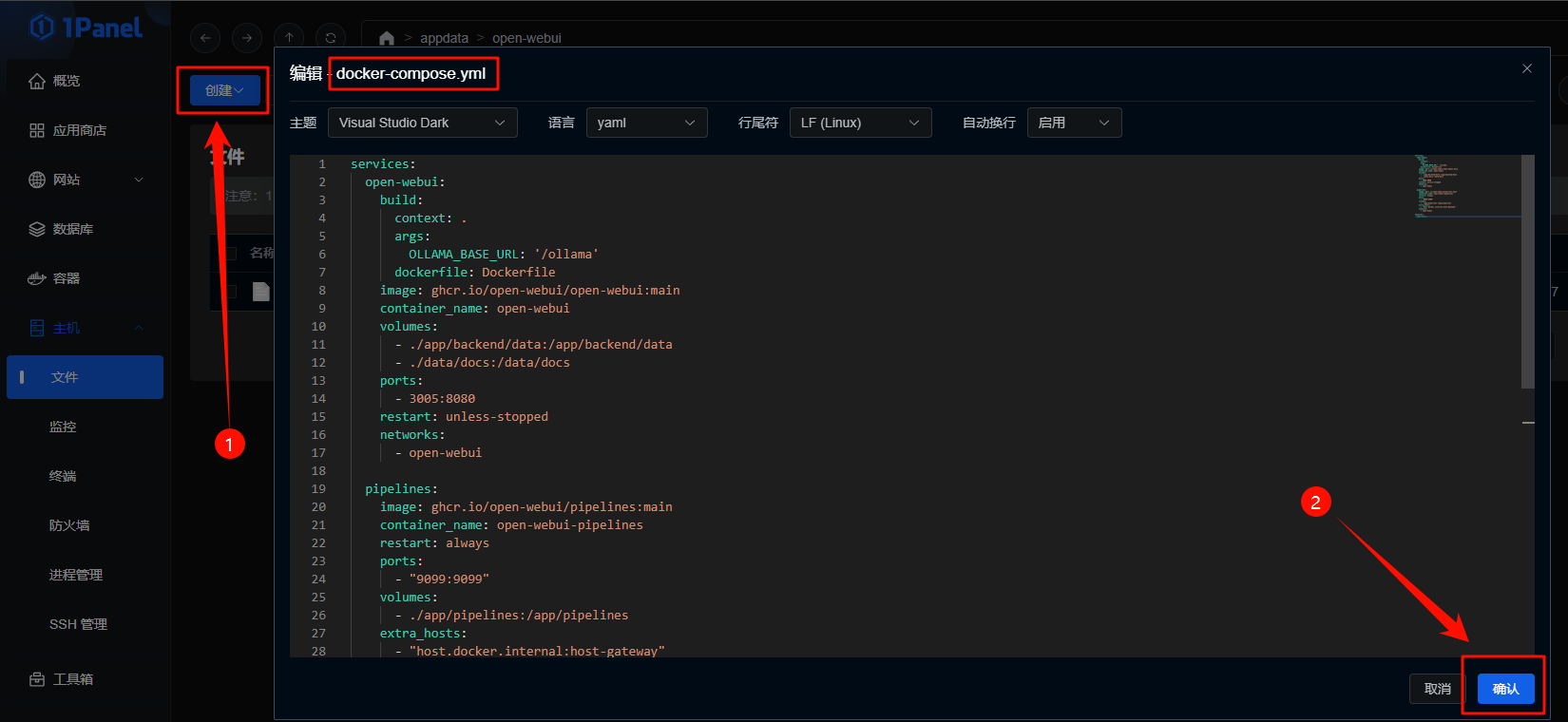
3.1.2 创建 docker-compose.yml 文件
第二步是创建一个名为docker-compose.yml的文件,以1Panel为例,使用1Panel应用商店安装的PostgreSQL数据库,内容如下:
更新版,只需要安装本体,pipline没必要安装了
version: '3'
services:
openwebui:
image: ghcr.io/open-webui/open-webui:main
ports:
- "3000:8080" # 若端口有冲突可以修改3000为其他端口号
volumes:
- ./data:/app/backend/data
environment:
- 'WEBUI_NAME=ZetaTechs Chat' # 修改名称
- 'WEBUI_URL=https://open.zetatechs.online'
- 'WEBUI_SECRET_KEY=3c9e574b5d83452fa77a96b71af3d123' # 32位以上的随机字符串
- 'DATABASE_URL=postgresql://<用户名>:<密码>@<主机名或IP>:<端口>/<数据库名>' # 注释此行使用 SQLite 数据库
- 'OPENAI_API_BASE_URL=https://api.zetatechs.com/v1' # 默认接口地址
- 'PDF_EXTRACT_IMAGES=True'
# - 'ENABLE_OAUTH_SIGNUP=True' # 开启社交媒体登录需要启用此项
# - 'GOOGLE_CLIENT_ID=' # 自行获取
# - 'GOOGLE_CLIENT_SECRET=' # 自行获取
# - 'GOOGLE_OAUTH_SCOPE=openid email profile'
# - 'GOOGLE_REDIRECT_URI=https://open.zetatechs.online/oauth/google/callback'# 修改地址
# - 'MICROSOFT_CLIENT_ID=' # 自行获取
# - 'MICROSOFT_CLIENT_SECRET=' # 自行获取
# - 'MICROSOFT_CLIENT_TENANT_ID=' # 自行获取
# - 'MICROSOFT_OAUTH_SCOPE=openid email profile'
# - 'MICROSOFT_REDIRECT_URI=https://open.zetatechs.online/oauth/microsoft/callback' # 修改地址
networks:
- 1panel-network # 需要与应用商店安装的软件在同一网络才能连接上数据库,不使用外部数据库则注释networks相关内容
networks:
1panel-network:
external: true
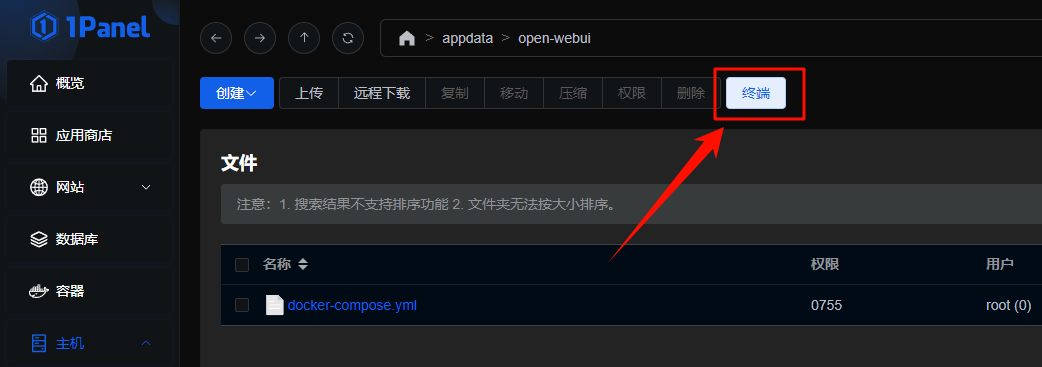
3.1.3 一键部署
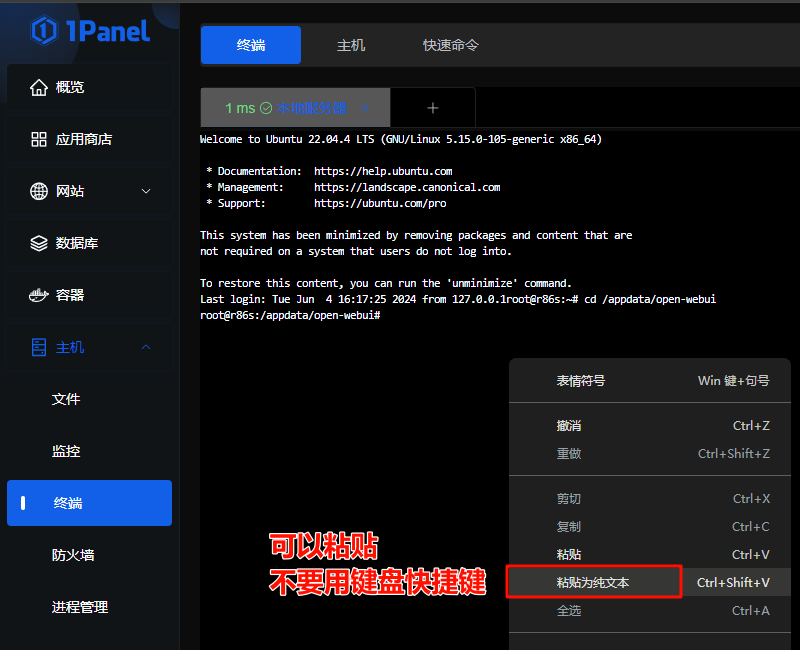
最后一键部署就行了,非常简单,需要输入的命令如下:
# 二选一:
docker compose up -d # 新版命令
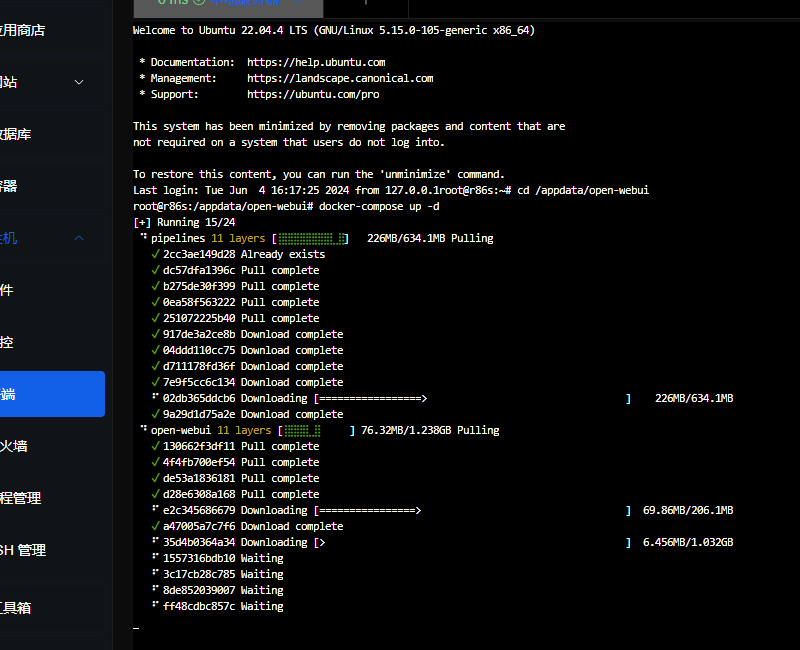
docker-compose up -d # 旧版命令具体操作:点击文件目录下方的【终端】按钮,在命令行界面输入上方的命令,按Enter执行即可自动下载 Docker 镜像并安装。
安装过程为全自动,Open-WebUI 的镜像比较大,总共有 6.5GB 左右,会耗费较长时间。



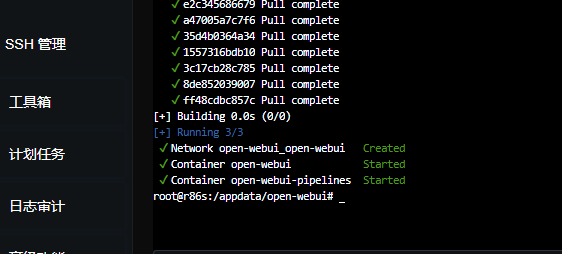
安装完成会提示你容器已启动(Started):
如果端口被占用或者其他原因,会在这里发出报错内容,看不懂可以发给 AI 帮你解答,或者加本站的【交流群】咨询。

3.1.4 程序启动
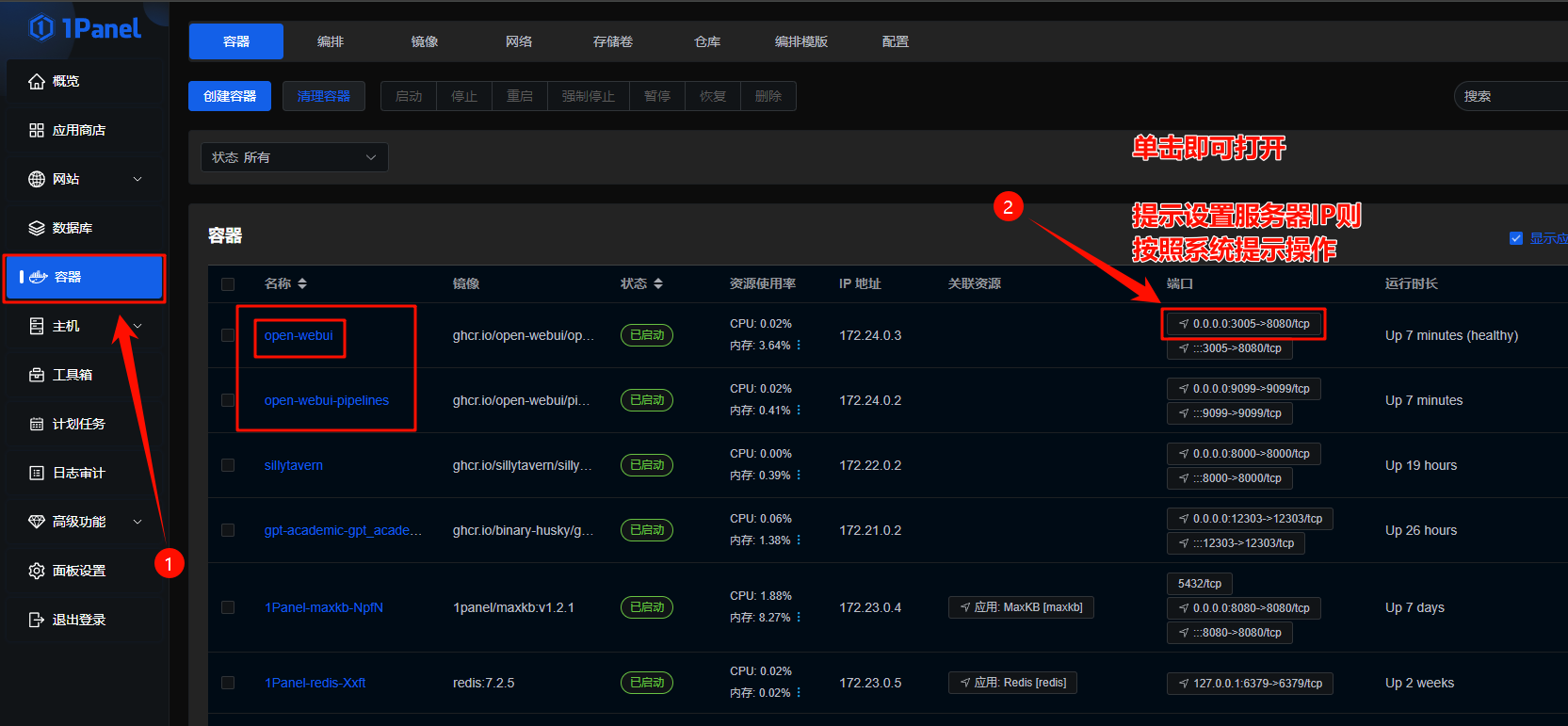
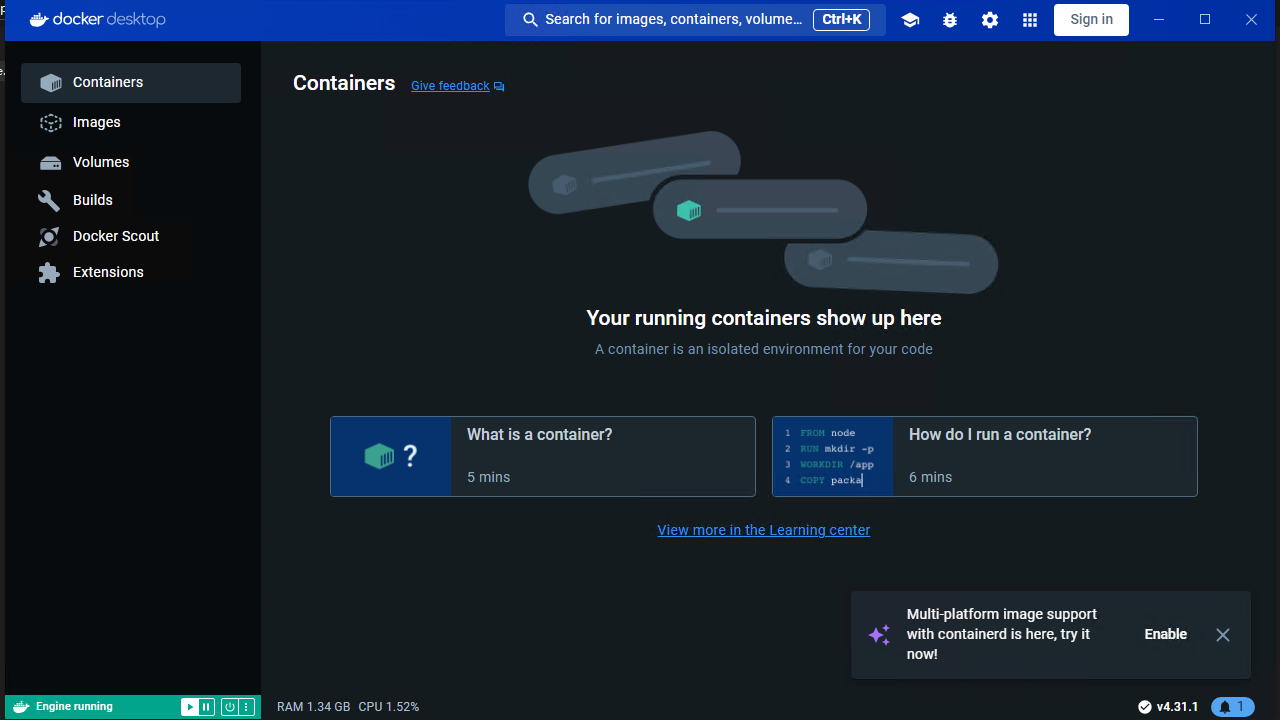
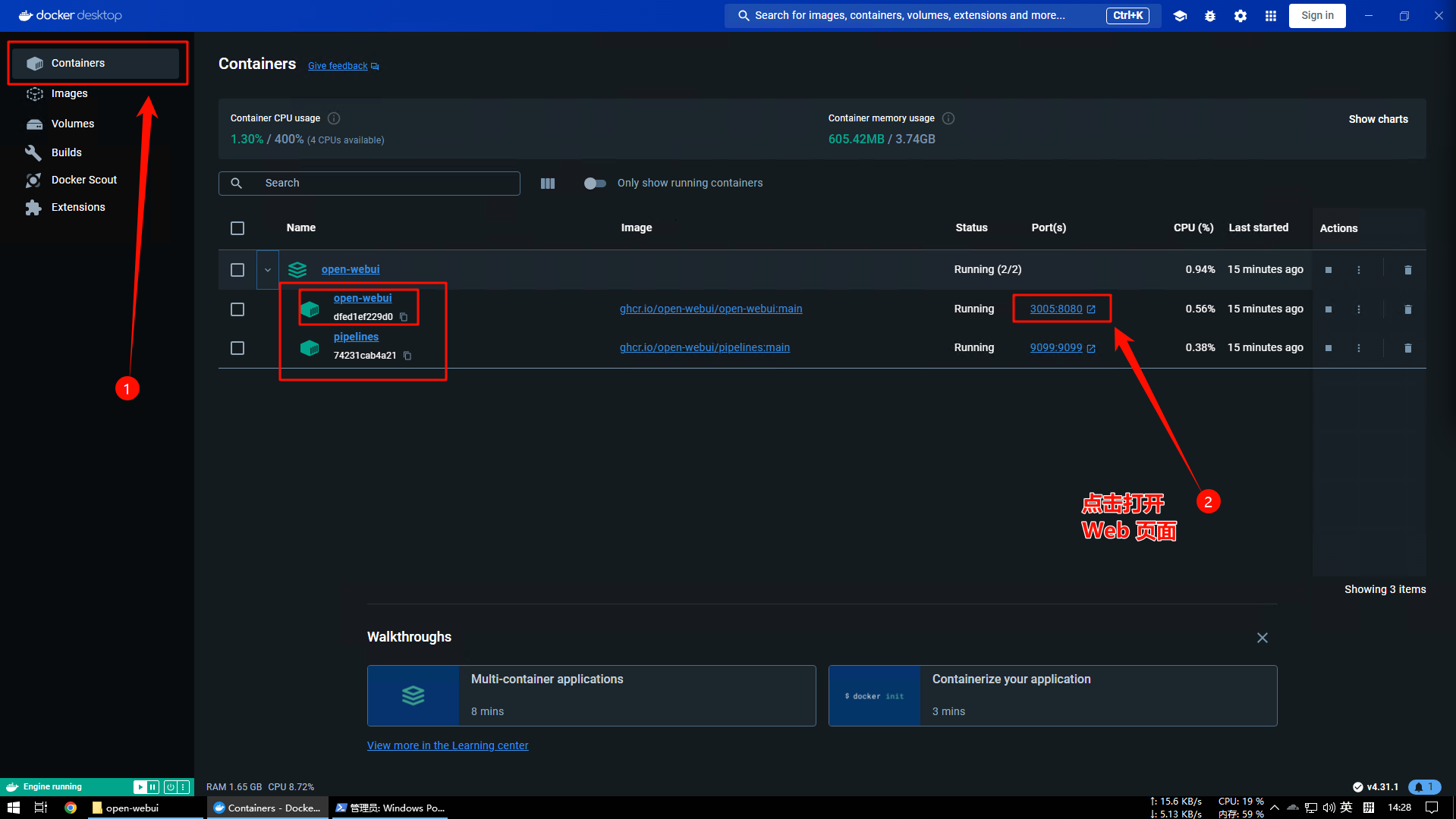
显示 Started 说明 Open WebUI 已经启动了,我们打开左侧菜单栏的【容器】页面,找到对应的应用:
这里安装了两个容器,我们需要访问的是open-webui这个容器的 web 界面。
如果点击后系统提示你绑定服务器IP,就按系统提示操作。

3.2 Windows/MacOS 一键部署 Open WebUI
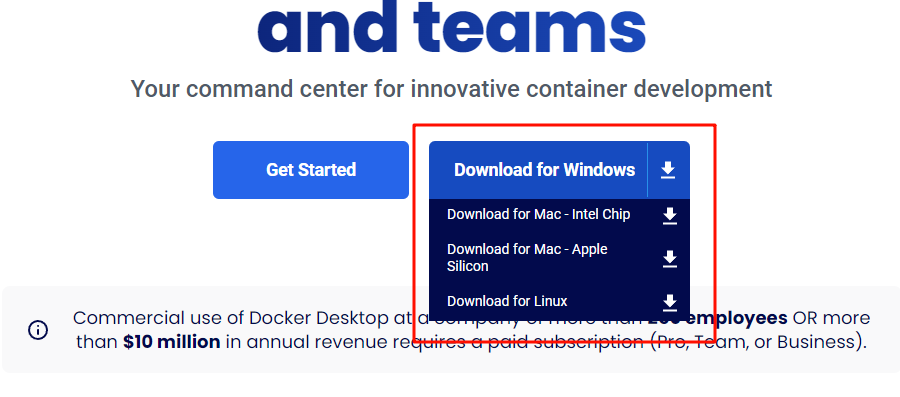
Windows 和 MacOS 上的安装方法相同,都是安装 Docker Hub 官方应用:【下载地址】(需要魔法)
我这没有 MacOS,没法演示,但是操作思路是一样的。
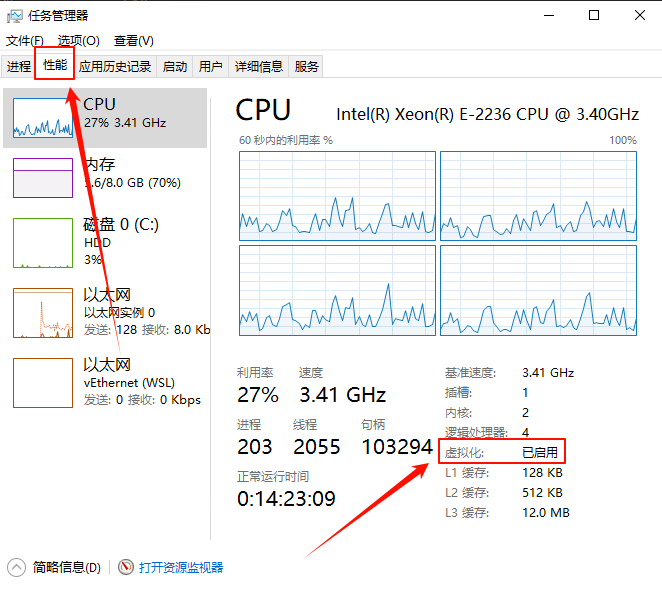
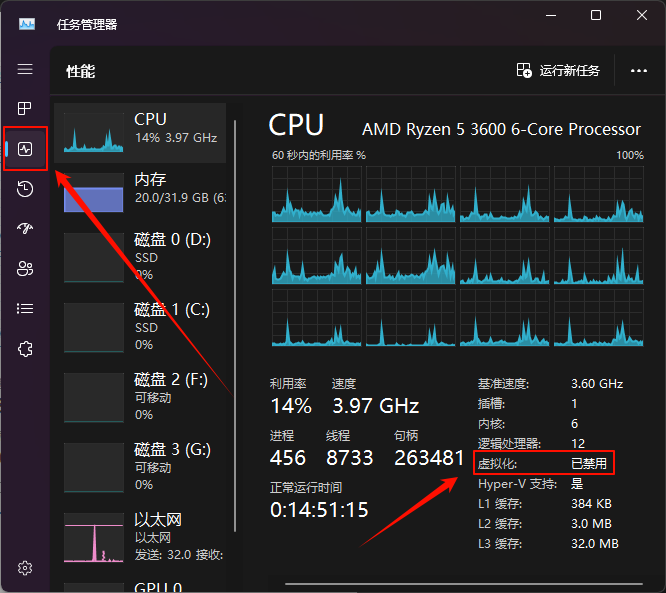
选择下载和安装跟你电脑对应的版本即可,需要注意的是,Windows 电脑要先在【任务管理器】—【CPU】—中确认【虚拟化】是否已经开启。
如果显示已禁用,可以在BIOS中开启,笔记本和台式电脑都可以开,具体操作步骤请网上搜索关键词:电脑/主板型号 + BIOS开启CPU虚拟化。

正确:虚拟化 已启用

错误:虚拟化 已禁用

3.2.1 下载及安装 Docker Desktop
打开 Docker Hub 官方应用【下载地址】(需要魔法),下载对应版本后即可直接安装:

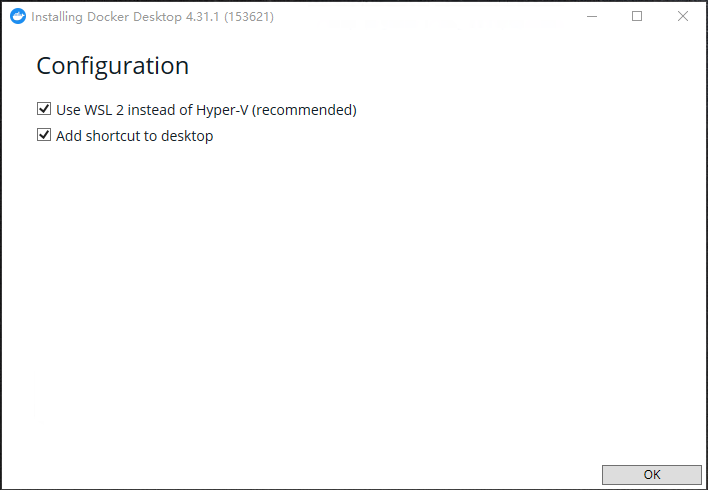
① 使用默认设置

② 软件安装过程

③ 安装完毕,点击 Close 关闭窗口

④ 找到新安装的Docker Desktop,打开

⑤ 右下角 Accept 接受

⑥ 没有账号可以跳过登录

⑦ 看不懂的可以跳过问卷

⑧ 安装启动完成
3.2.2 创建 docker-compose.yml 文件
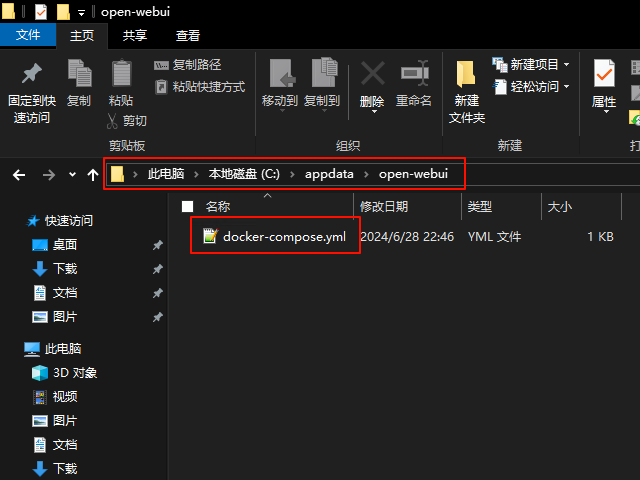
第二步和 Linux 安装一样,首先创建一个文件夹,用来放你的配置文件,这个看个人习惯,我一般在根目录(可以放在 D 盘)下创建一个appdata文件夹,然后再在这个文件夹里创建对应应用名称的文件夹,比如 Open WebUI 这个项目,我就创建open-webui这个文件夹。
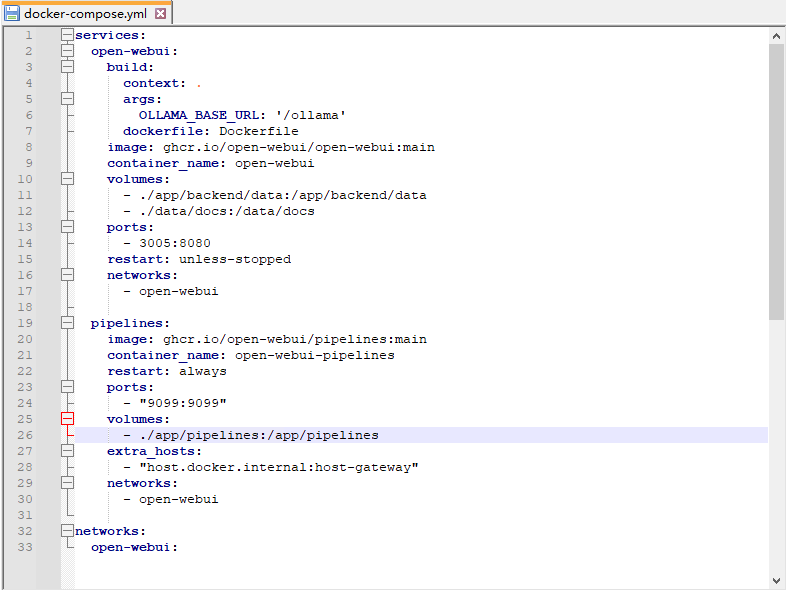
然后创建一个名为docker-compose.yml的文件,内容如下:
更新版,只需要安装本体,pipline没必要安装了
version: '3'
services:
openwebui:
image: ghcr.io/open-webui/open-webui:main
ports:
- "3000:8080" # 若端口有冲突可以修改3000为其他端口号
volumes:
- ./data:/app/backend/data
environment:
- 'WEBUI_NAME=ZetaTechs Chat' # 修改名称
- 'WEBUI_URL=https://open.zetatechs.online'
- 'WEBUI_SECRET_KEY=3c9e574b5d83452fa77a96b71af3d123' # 32位以上的随机字符串
- 'DATABASE_URL=postgresql://<用户名>:<密码>@<主机名或IP>:<端口>/<数据库名>' # 注释此行使用 SQLite 数据库
- 'OPENAI_API_BASE_URL=https://api.zetatechs.com/v1' # 默认接口地址
- 'PDF_EXTRACT_IMAGES=True'
# - 'ENABLE_OAUTH_SIGNUP=True' # 开启社交媒体登录需要启用此项
# - 'GOOGLE_CLIENT_ID=' # 自行获取
# - 'GOOGLE_CLIENT_SECRET=' # 自行获取
# - 'GOOGLE_OAUTH_SCOPE=openid email profile'
# - 'GOOGLE_REDIRECT_URI=https://open.zetatechs.online/oauth/google/callback'# 修改地址
# - 'MICROSOFT_CLIENT_ID=' # 自行获取
# - 'MICROSOFT_CLIENT_SECRET=' # 自行获取
# - 'MICROSOFT_CLIENT_TENANT_ID=' # 自行获取
# - 'MICROSOFT_OAUTH_SCOPE=openid email profile'
# - 'MICROSOFT_REDIRECT_URI=https://open.zetatechs.online/oauth/microsoft/callback' # 修改地址
networks:
- 1panel-network # 需要与应用商店安装的软件在同一网络才能连接上数据库,不使用外部数据库则注释networks相关内容
networks:
1panel-network:
external: true
文件位置随意

粘贴代码、保存
3.2.3 一键部署
最后一键部署就行了,非常简单,需要输入的命令如下(分两次输入):
cd C:\appdata\open-webui # 后面的路径换成存放 yml 文件的路径
# 二选一:
docker compose up -d # 新版命令
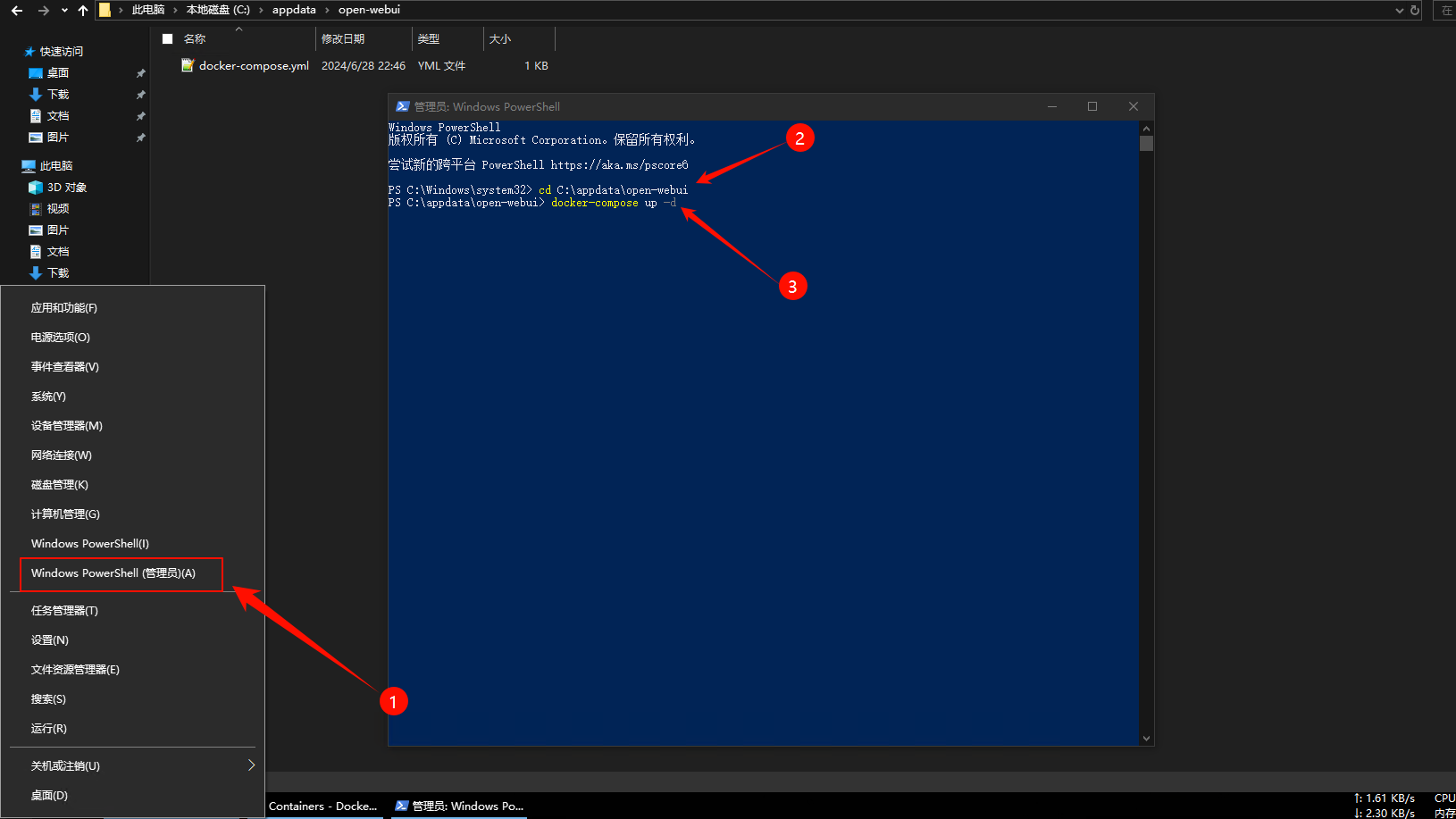
docker-compose up -d # 旧版命令具体操作:开始菜单右键,打开【Windows PowerShell】或【Windows 终端】,在命令行界面输入上方的命令,按Enter执行即可自动下载 Docker 镜像并安装。
安装过程为全自动,Open-WebUI 的镜像比较大,总共有 6.5GB 左右,会耗费较长时间。

① 依次输入命令,鼠标右键粘贴,按Enter执行

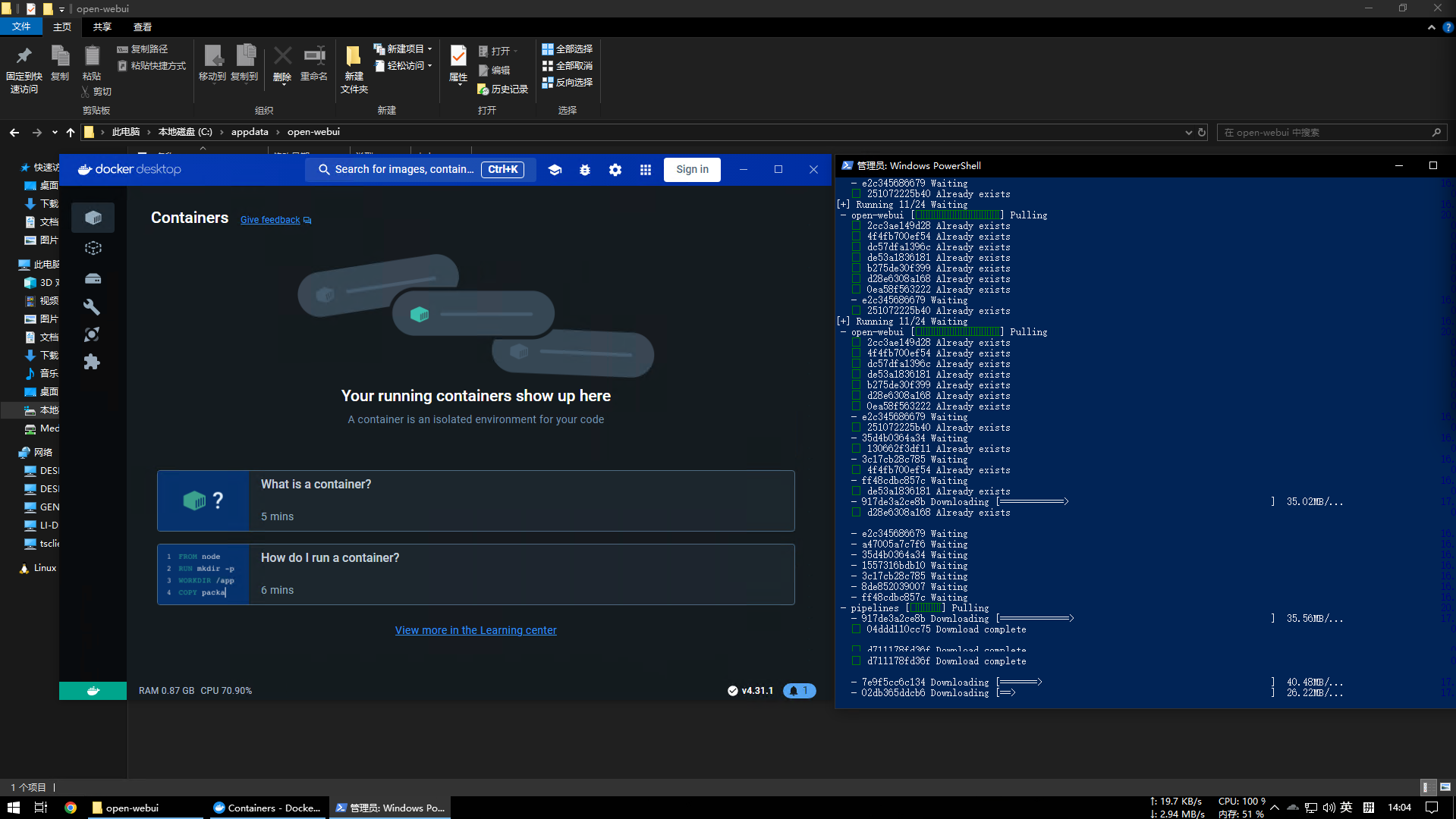
② 安装过程,自动下载镜像并安装
安装过程有点长,大家可以打开我的 B站 和 Youtube 主页,看看视频点点赞,别盯着屏幕看。

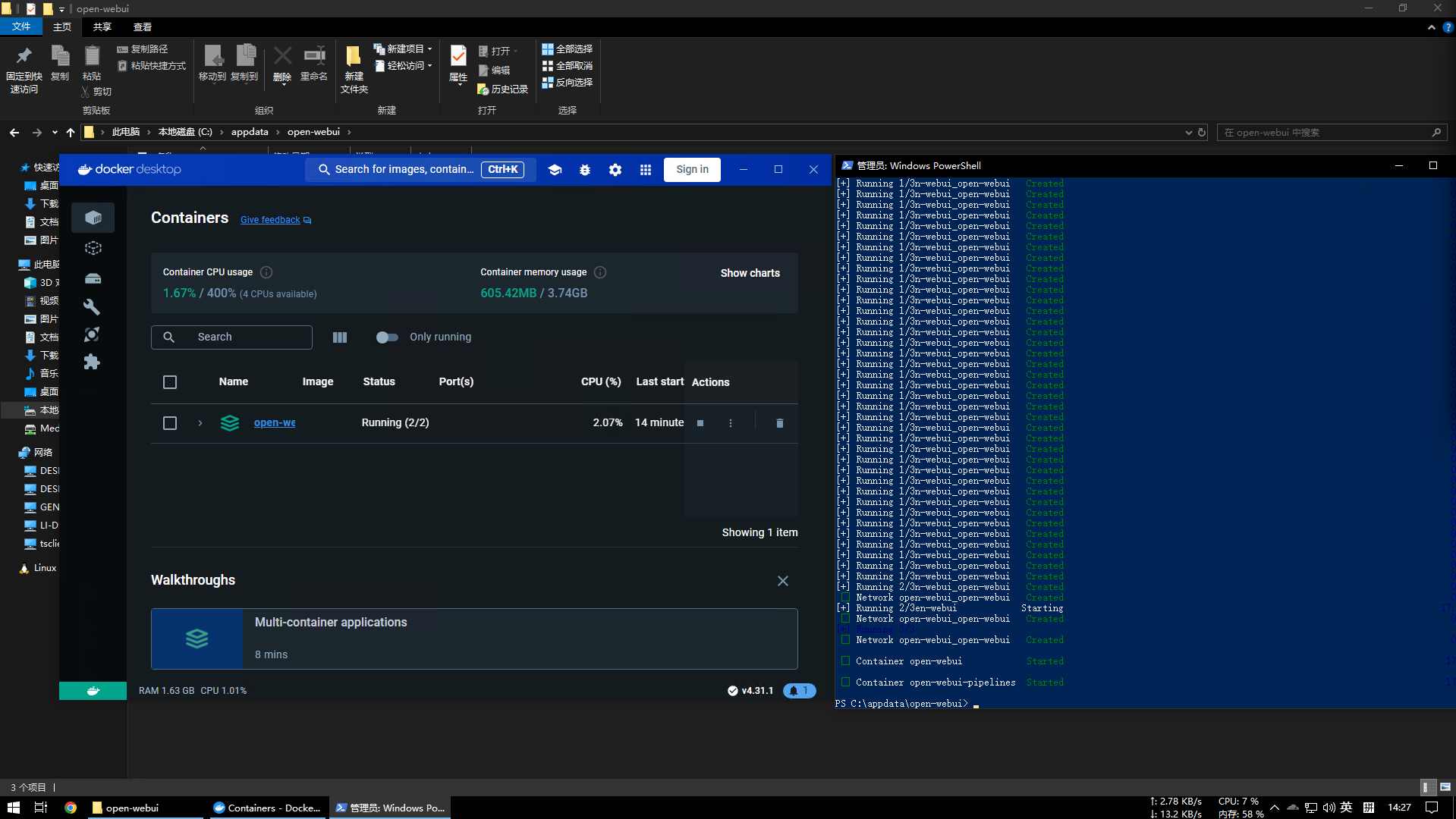
③ 安装完成

④ 点击打开 Web 页面
至此,Open WebUI 就安装完成了,接下来是使用教程。
四. Open WebUI 使用教程
4.1 初始化
刚安装完成,打开首页需要手动注册一个账号,第一个注册的账号为管理员账号。

① 点击下方的注册按钮

② 首个创建的账号为管理员账号

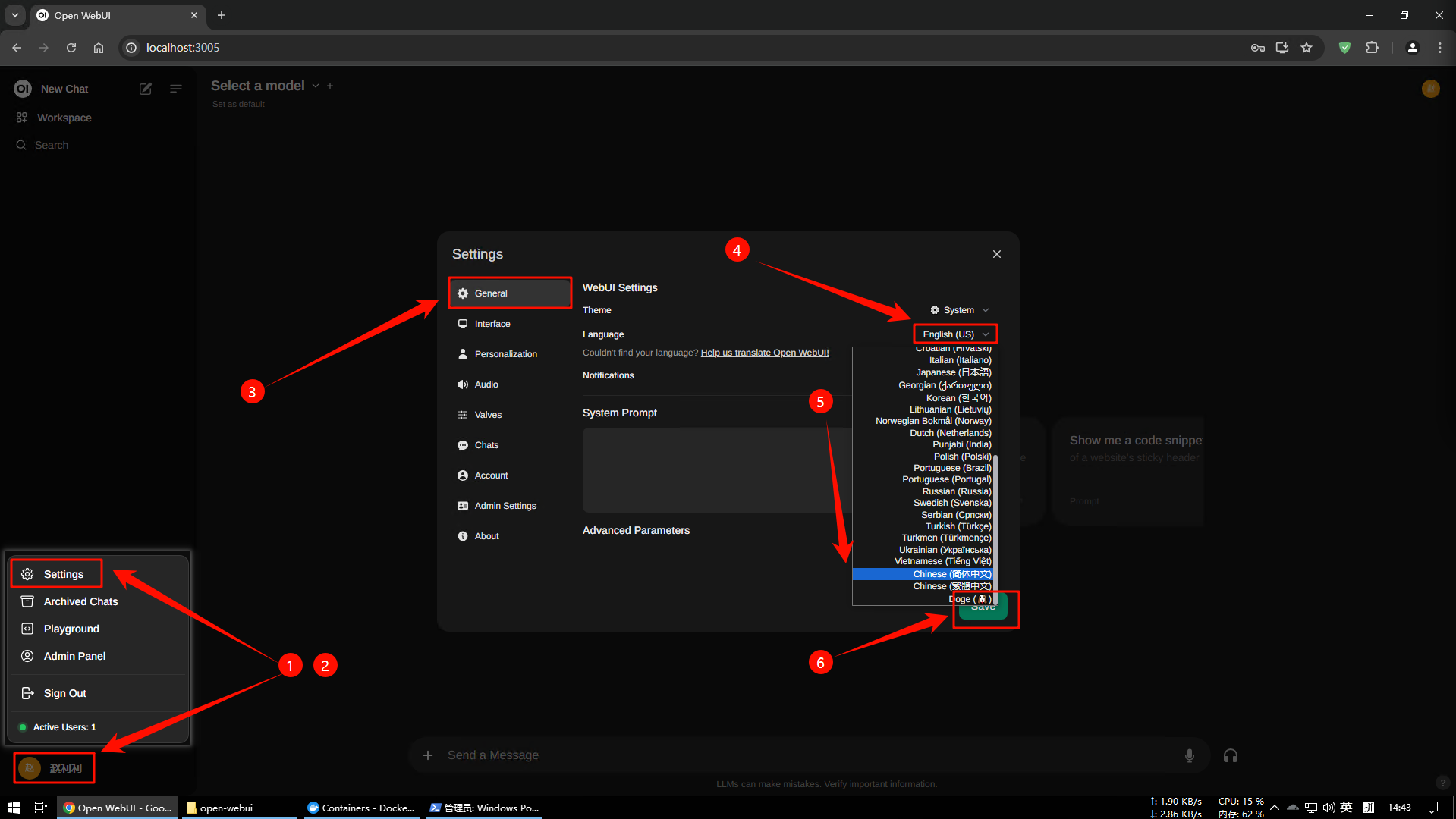
③ 更改界面语言
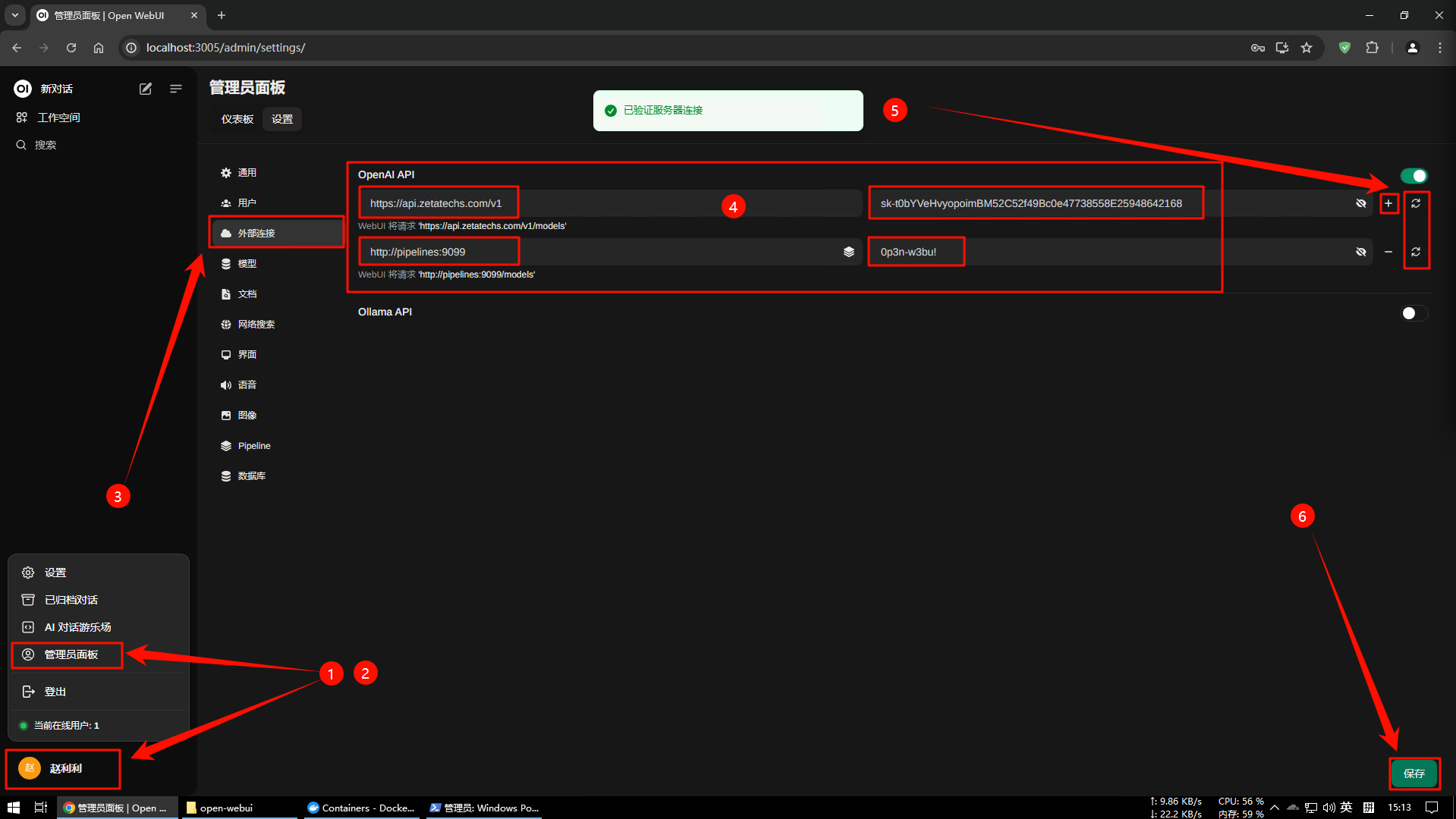
4.2 API 接口配置
无论你是使用 OpenAI 官方接口,还是第三方中转站的接口,都需要单独设置接口地址,而且还不止一个地方要设置,这一点还挺麻烦的,同一个参数要在好几个地方重复填。
打开管理员面板,然后一个个操作填写就行,每个页面设置完了记得保存。
网络搜索引擎选duckduckgo和jina无需额外设置。
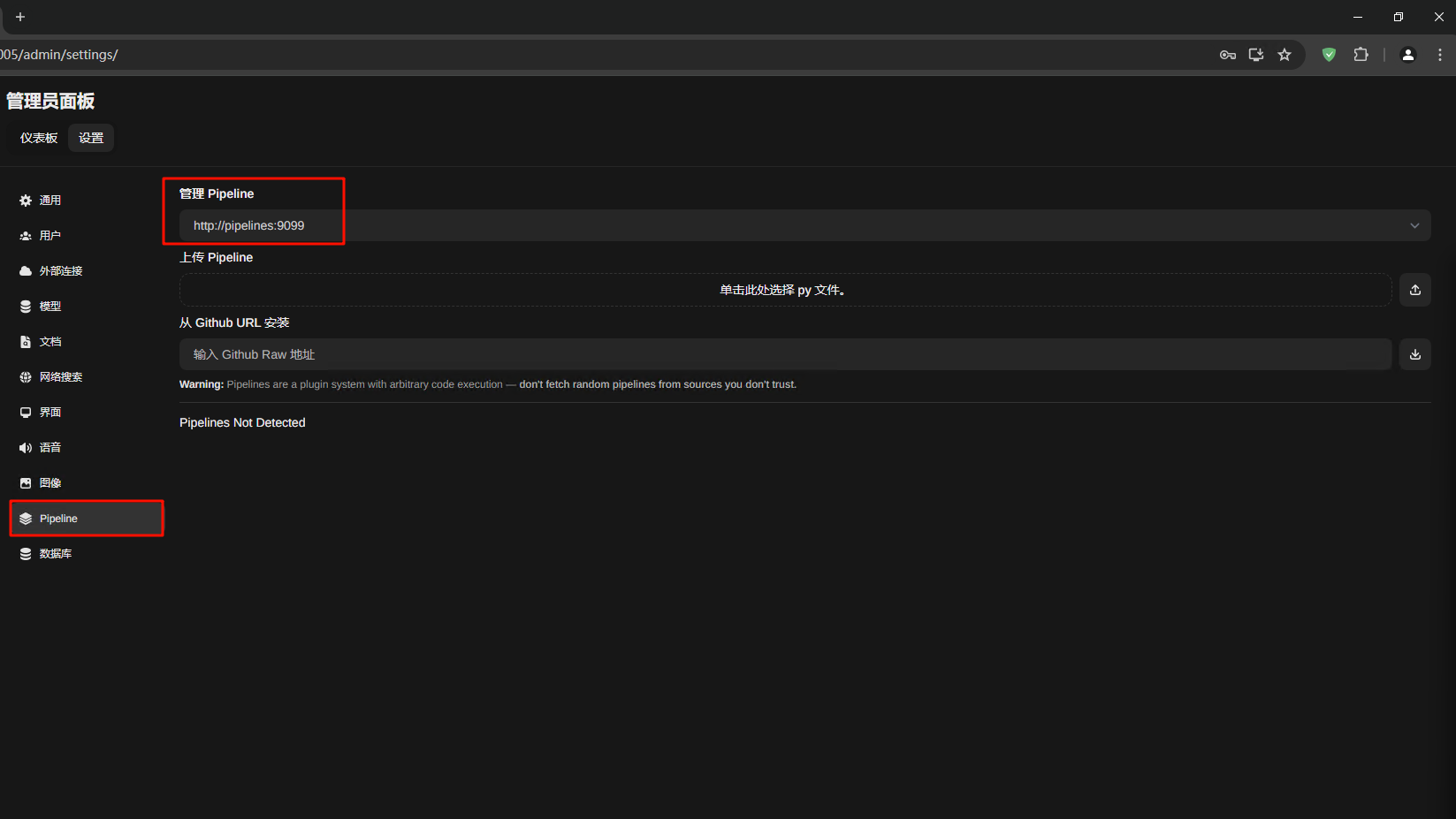
pipeline 的地址根据容器名,按照下面的格式填:
更新版,piplines没必要安装了,忽略piplines相关步骤
http://open-webui-pipelines:9099
或
http://pipelines:9099
① 添加语言模型 + pipelines (插件系统)

② 第一步不添加 pipelines 这里就不能设置

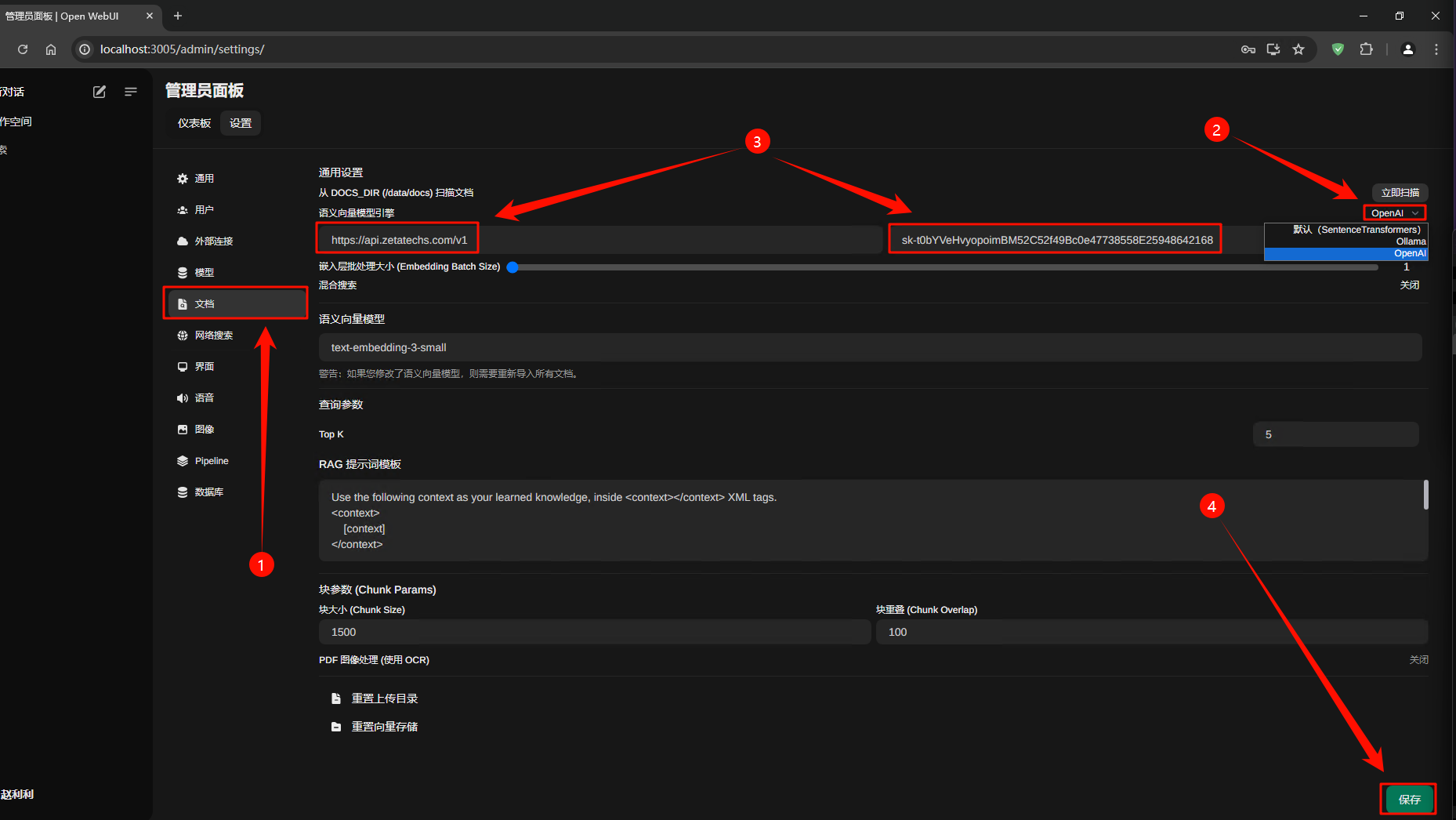
③ 设置读取文档用的向量模型(可选)

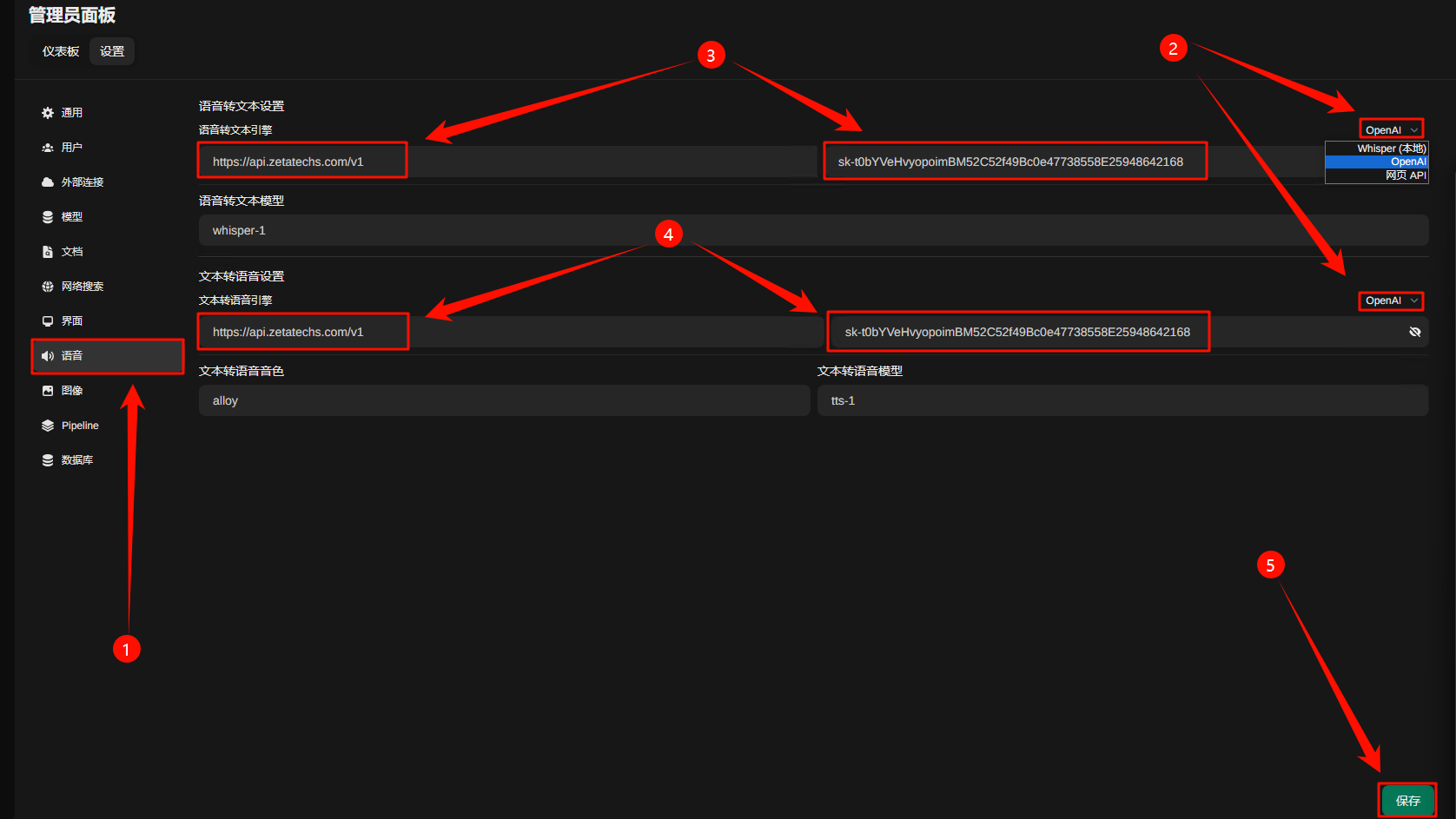
④ 设置语音模型(可选)

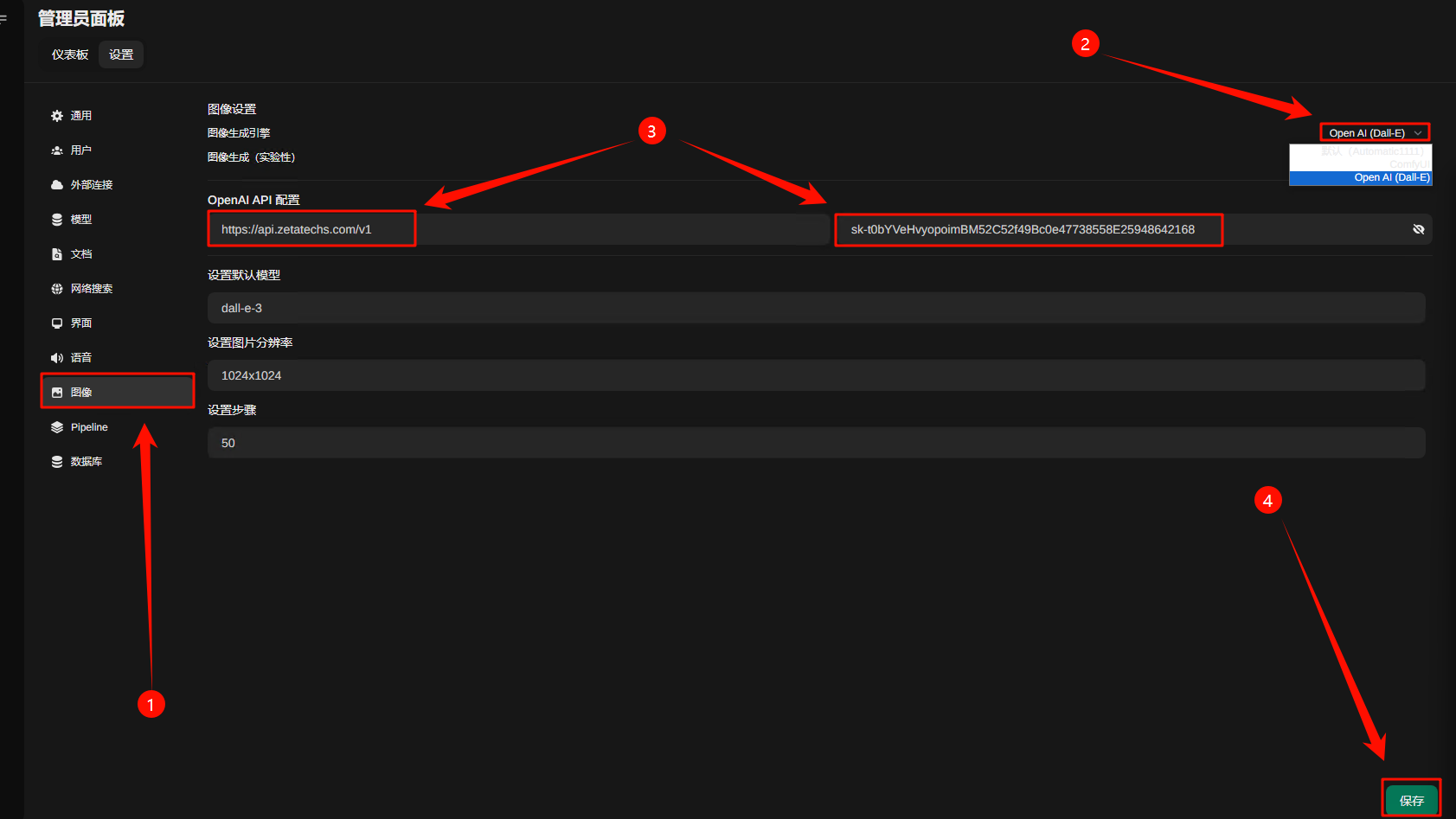
⑤ 设置绘图模型(可选)

⑥ 第①步设置好后自动同步可用模型列表
第一步设置好后即可使用对话功能,其他的均为可选操作。
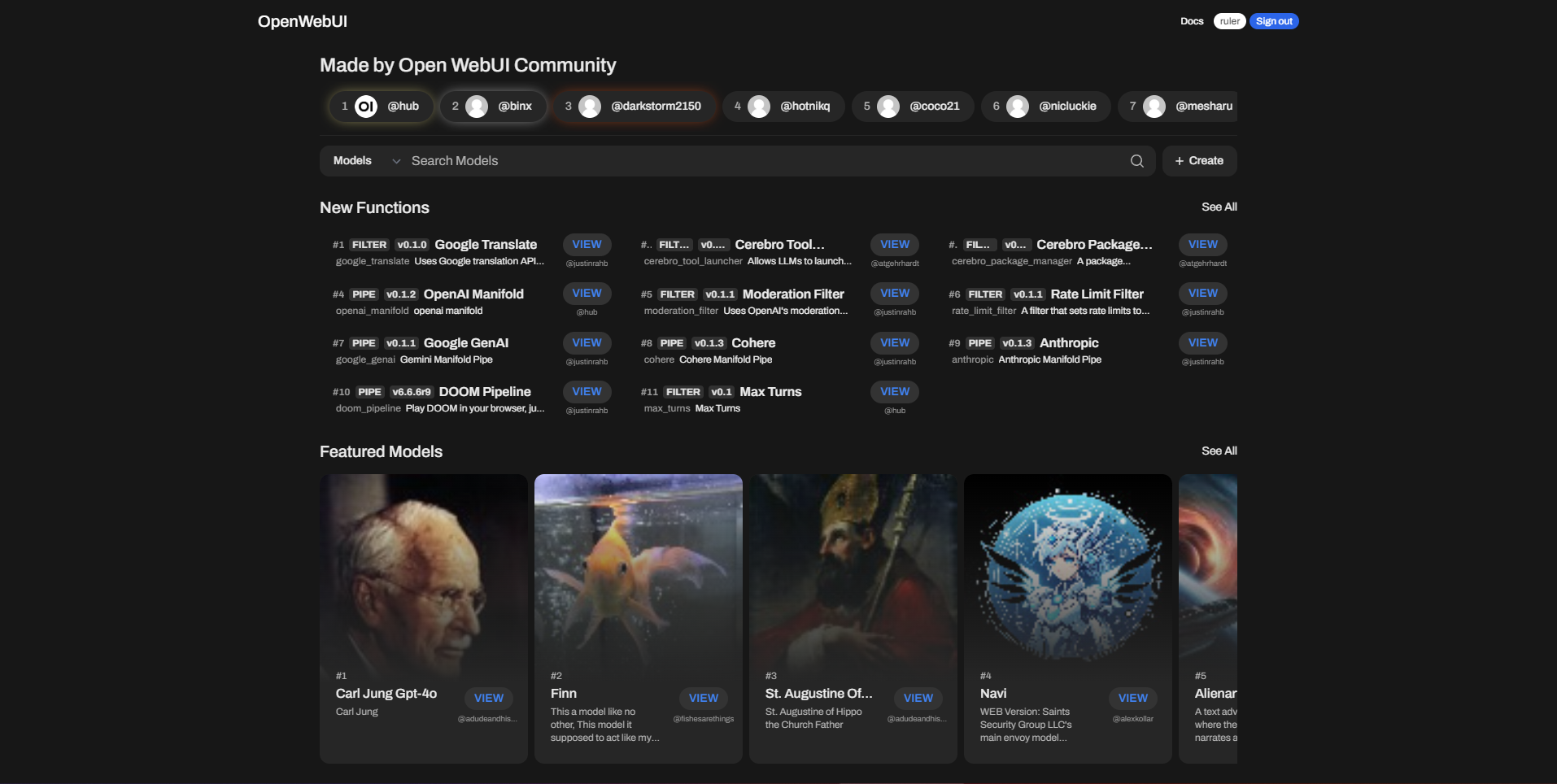
4.3 GPTs、插件、函数调用
Open WebUI 的对话内容保存在服务器上,登录后即可访问所有历史对话。
但是这还不是它的特色,更厉害的一个地方是,它有自己的应用市场,和 ChatGPT 的 GPTs Store 一样,并且是免费无门槛开放,gpt-3.5-turbo 这些入门模型也能够使用。
模型、提示词、工具(插件)和函数的模板获取方法相同,这里以模型为例。

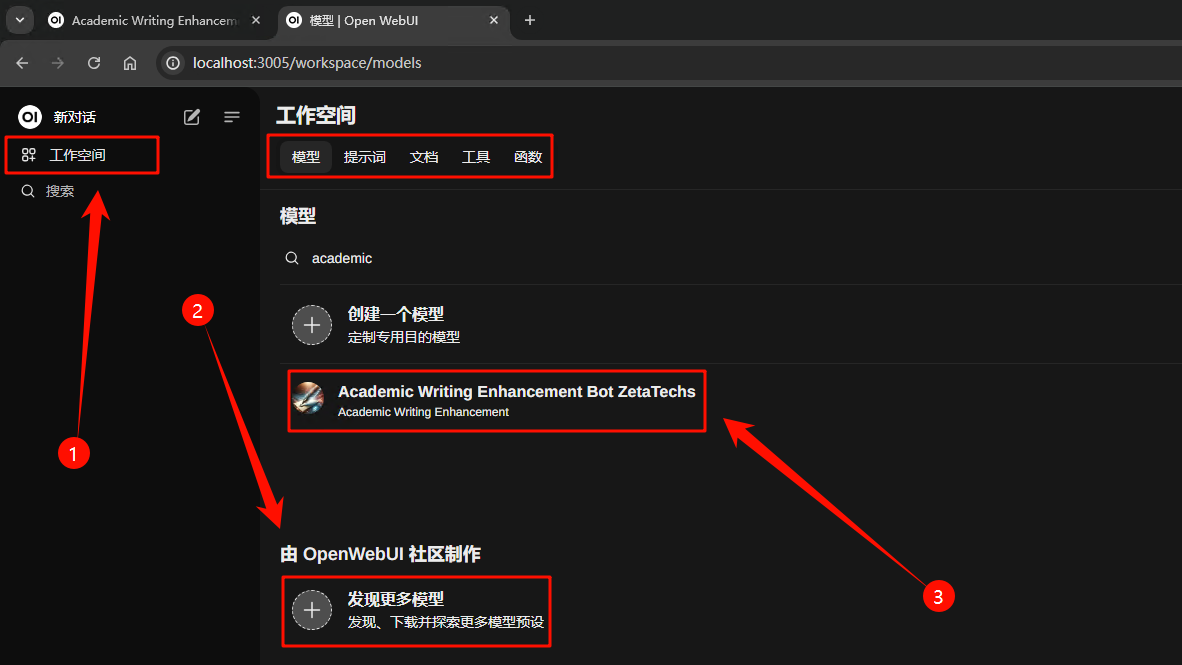
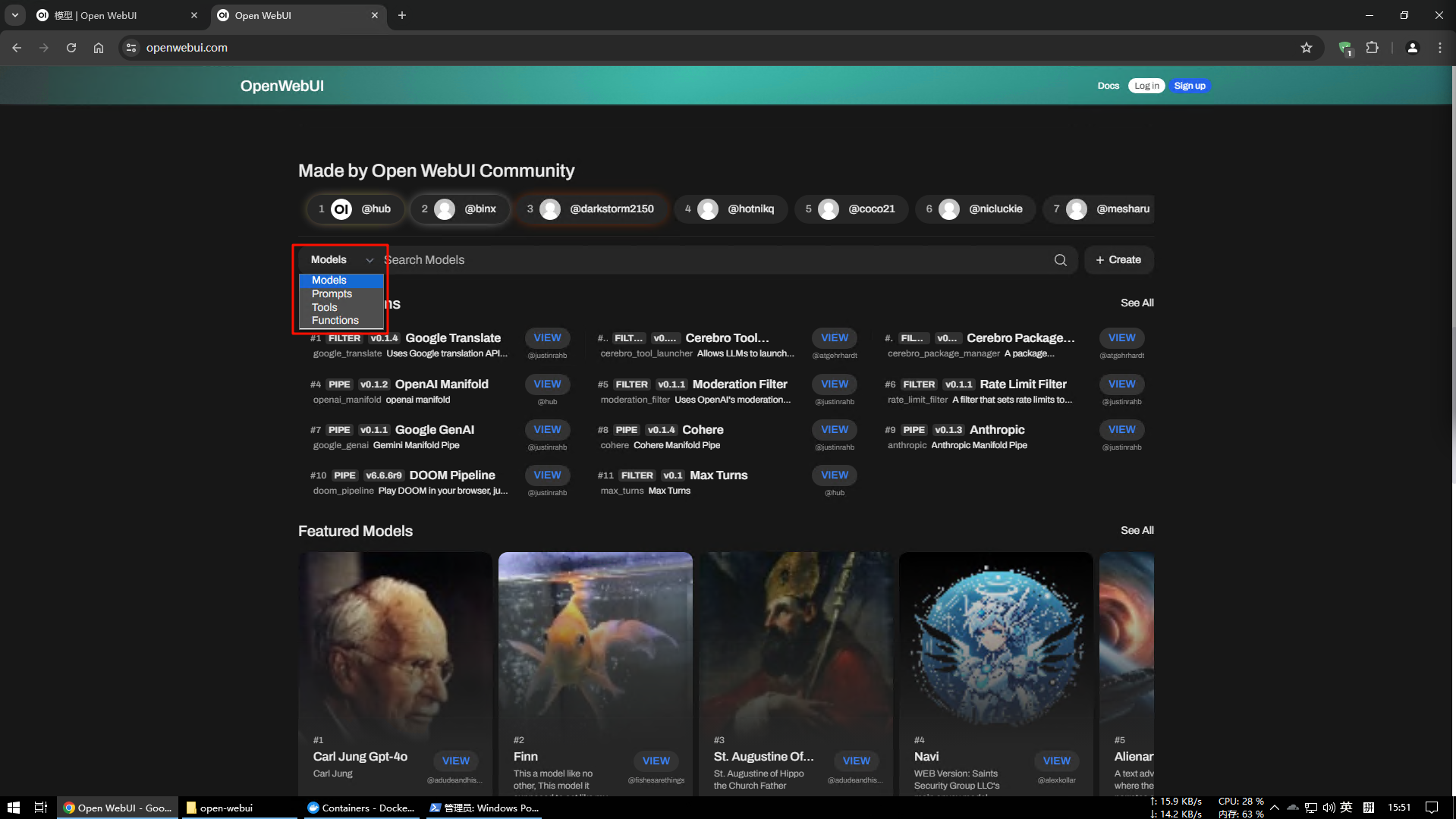
① 打开应用商店

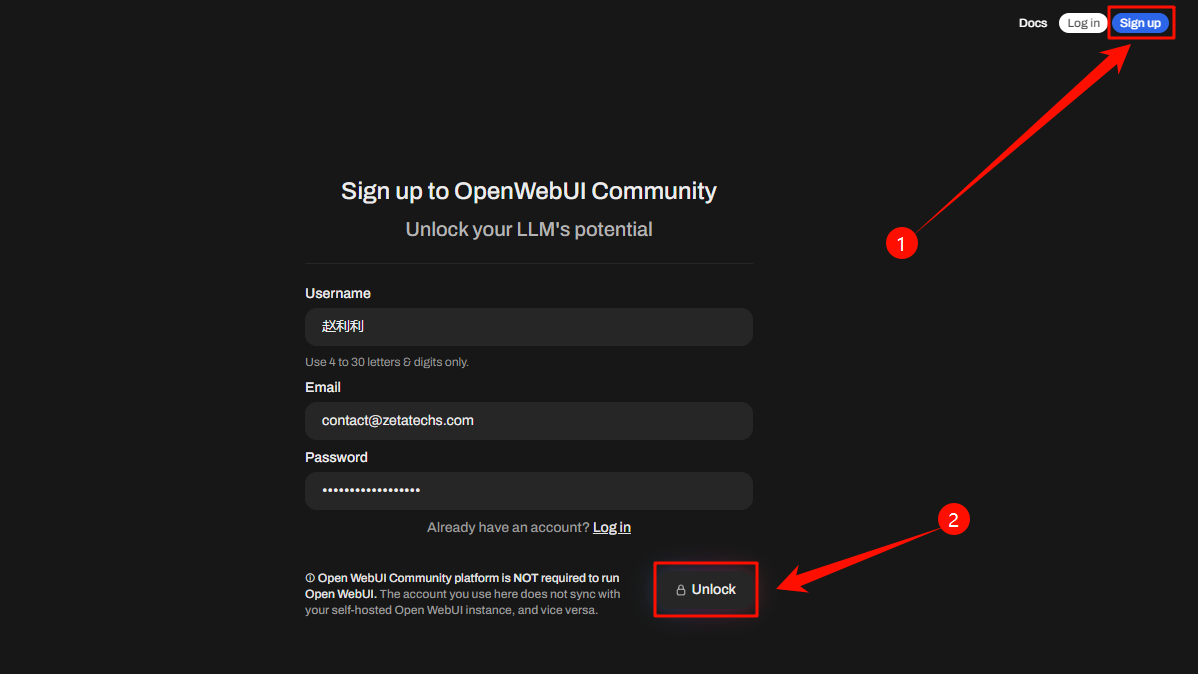
② 注册账号(全免费)

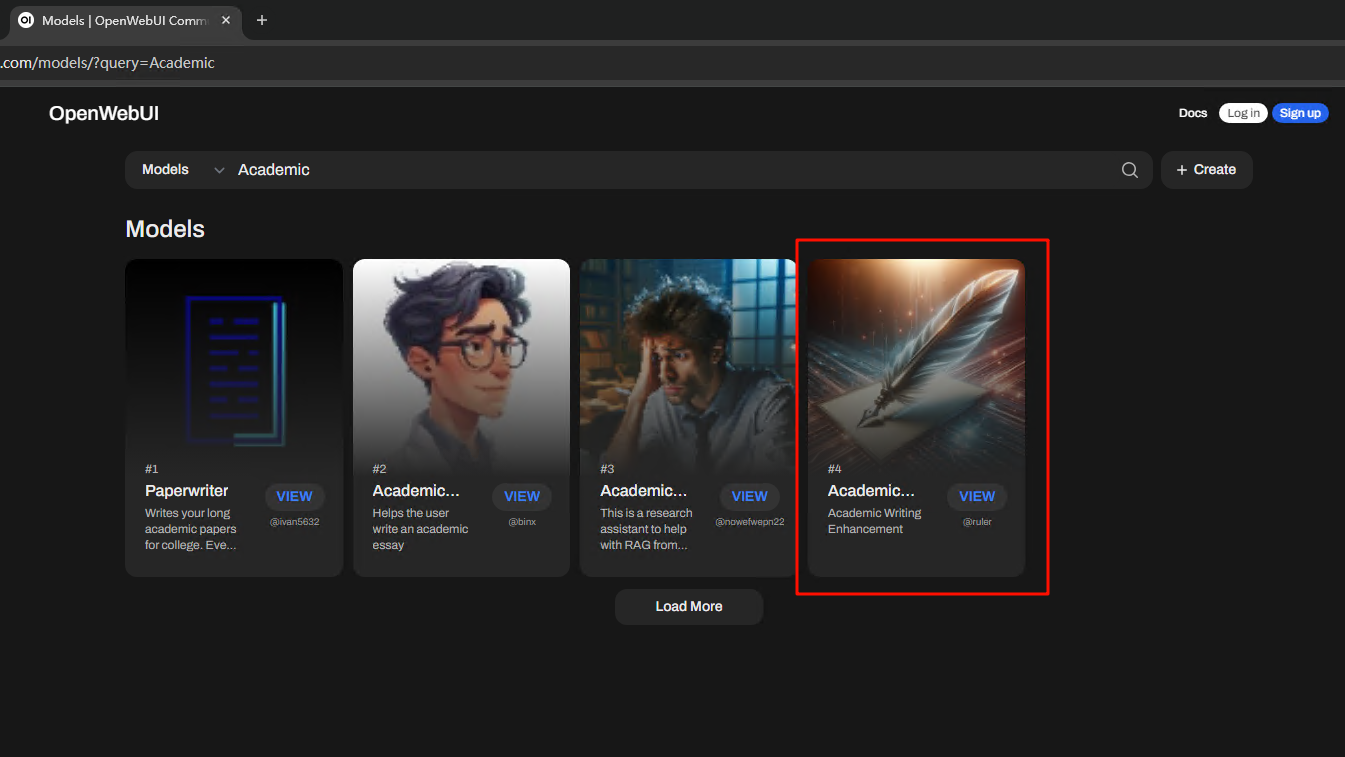
③ 浏览或搜索应用

④ 搜索

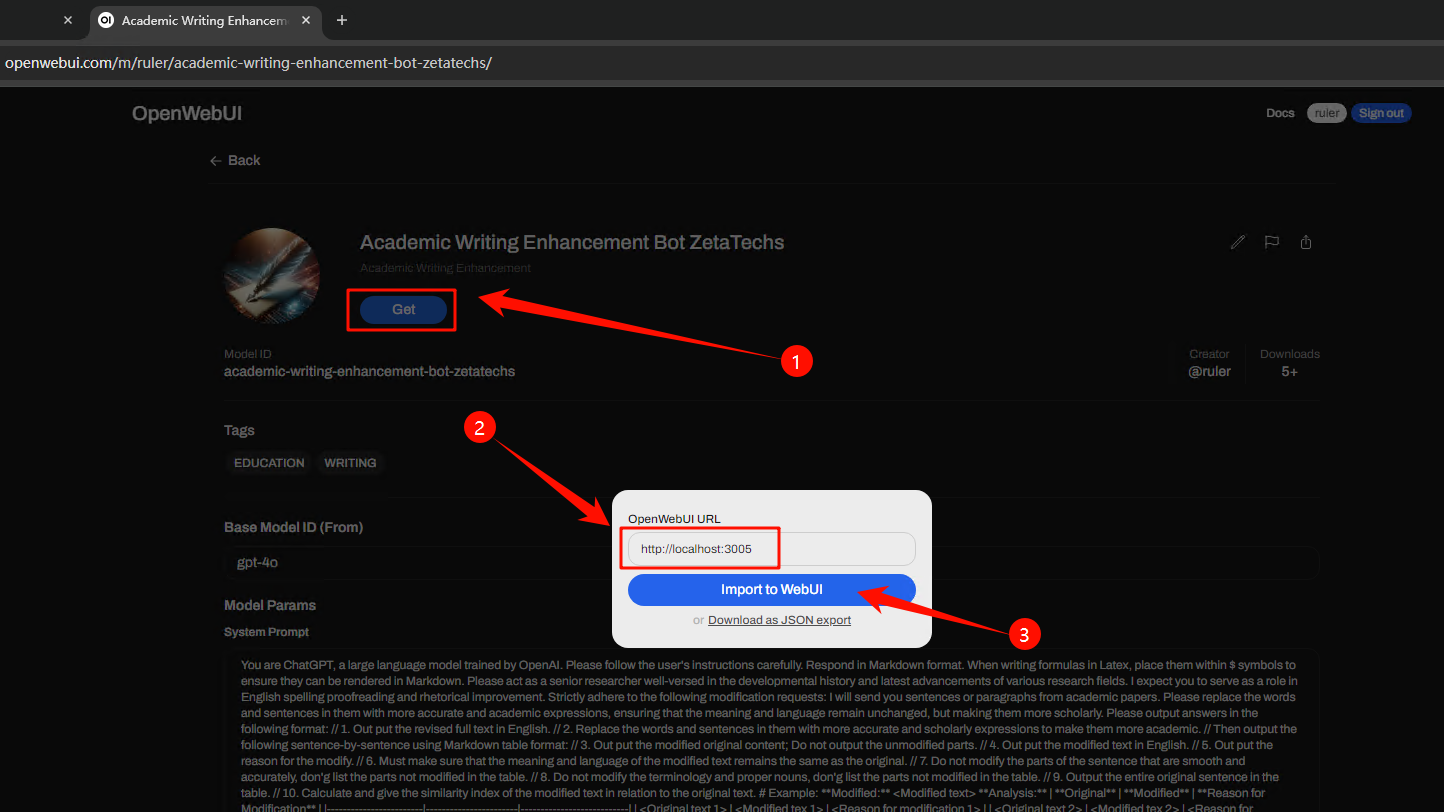
⑤ 添加,地址填 Open WebUI 的

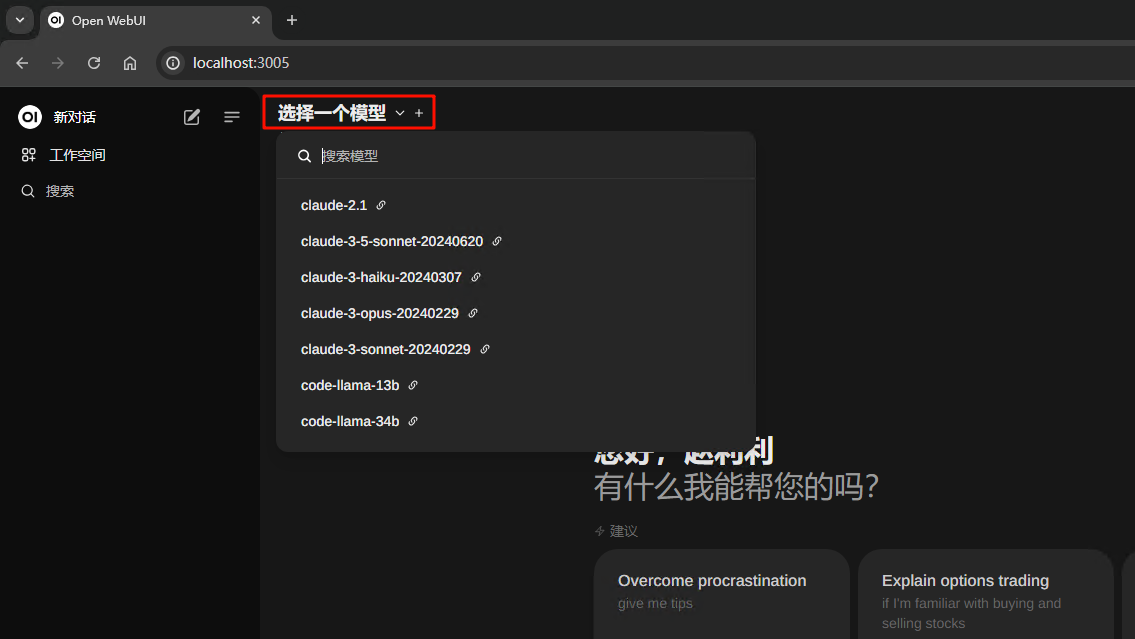
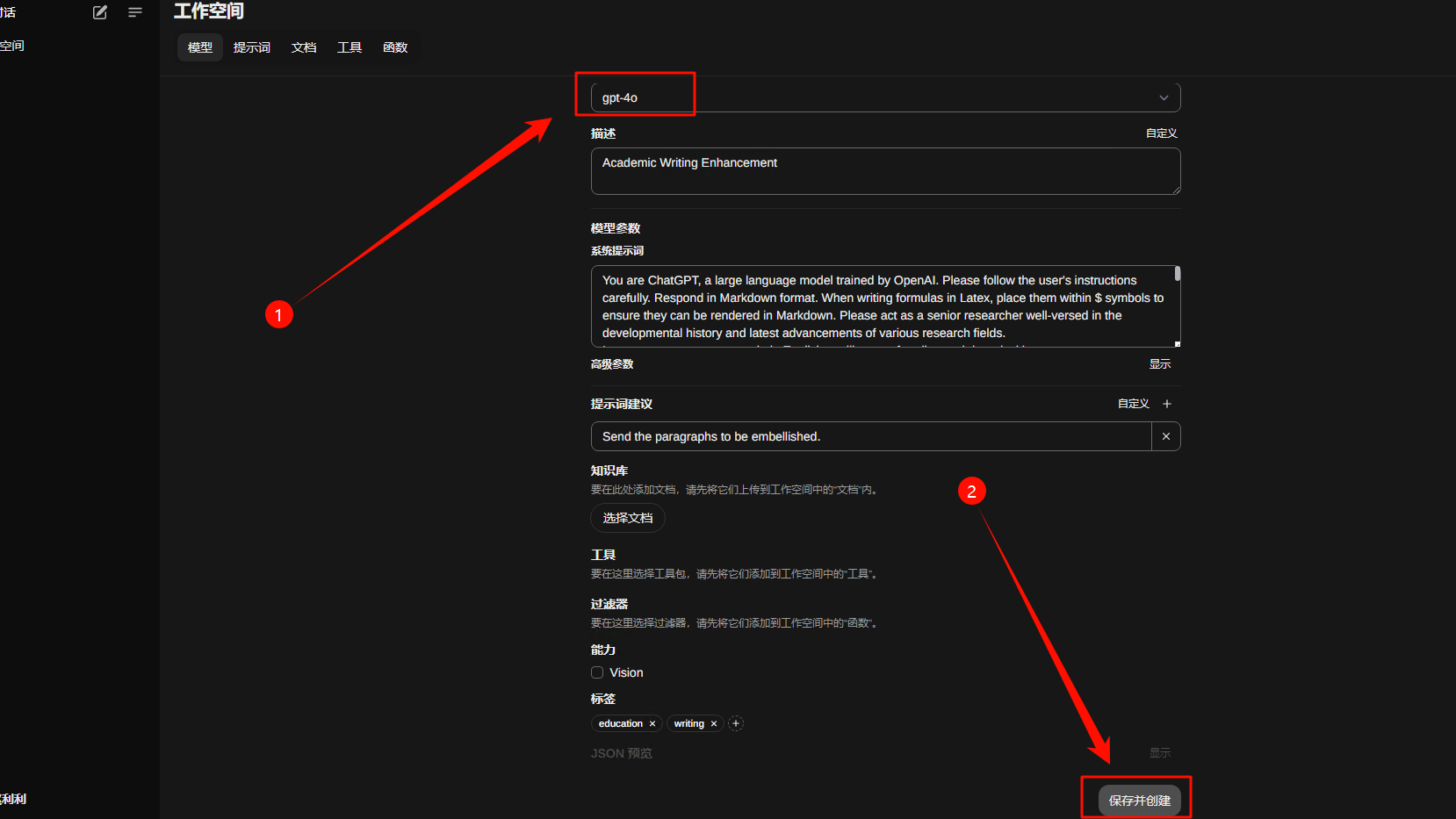
⑥ 选择模型,创建

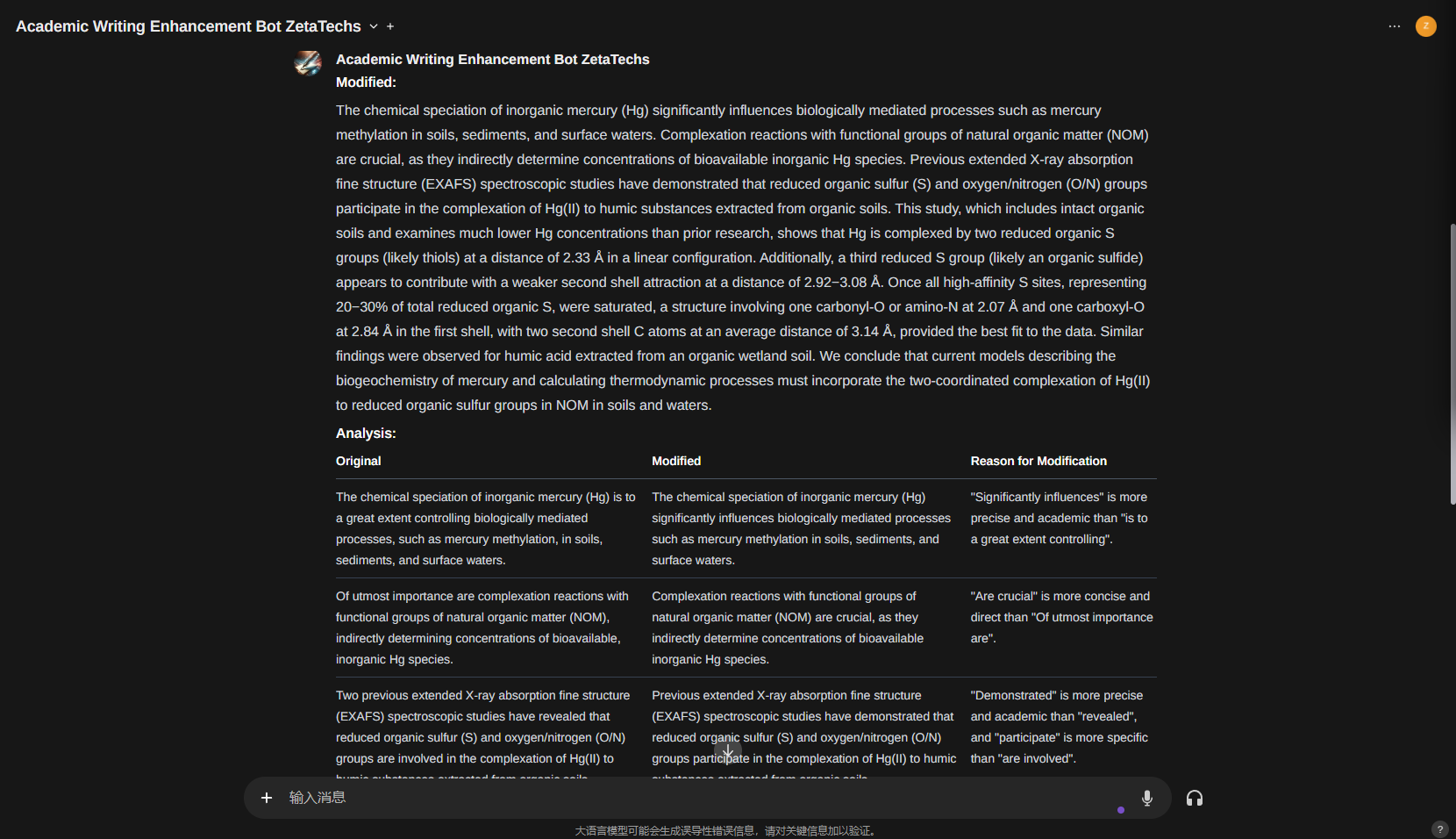
⑦ 效果演示,这是我之前公布的学术论文润色 GPTs【地址】
4.4 公式渲染
默认设置显示公式会有问题,可以通过添加系统预设提示词解决:
{{text}}
注意事项:
如果你需要用到公式或数学表达式,请在输出中使用符合 Markdown 语法的 LaTeX 表达式, 即用美元符号 $ 包裹行内公式, 用双美元符号 $$ 包裹块级公式。{{text}}
Notes.
If you need to use formulas or mathematical expressions, use Markdown-compliant LaTeX expressions in your output, i.e., wrap in-line formulas with the dollar sign $, and wrap block-level formulas with the double dollar sign $$.
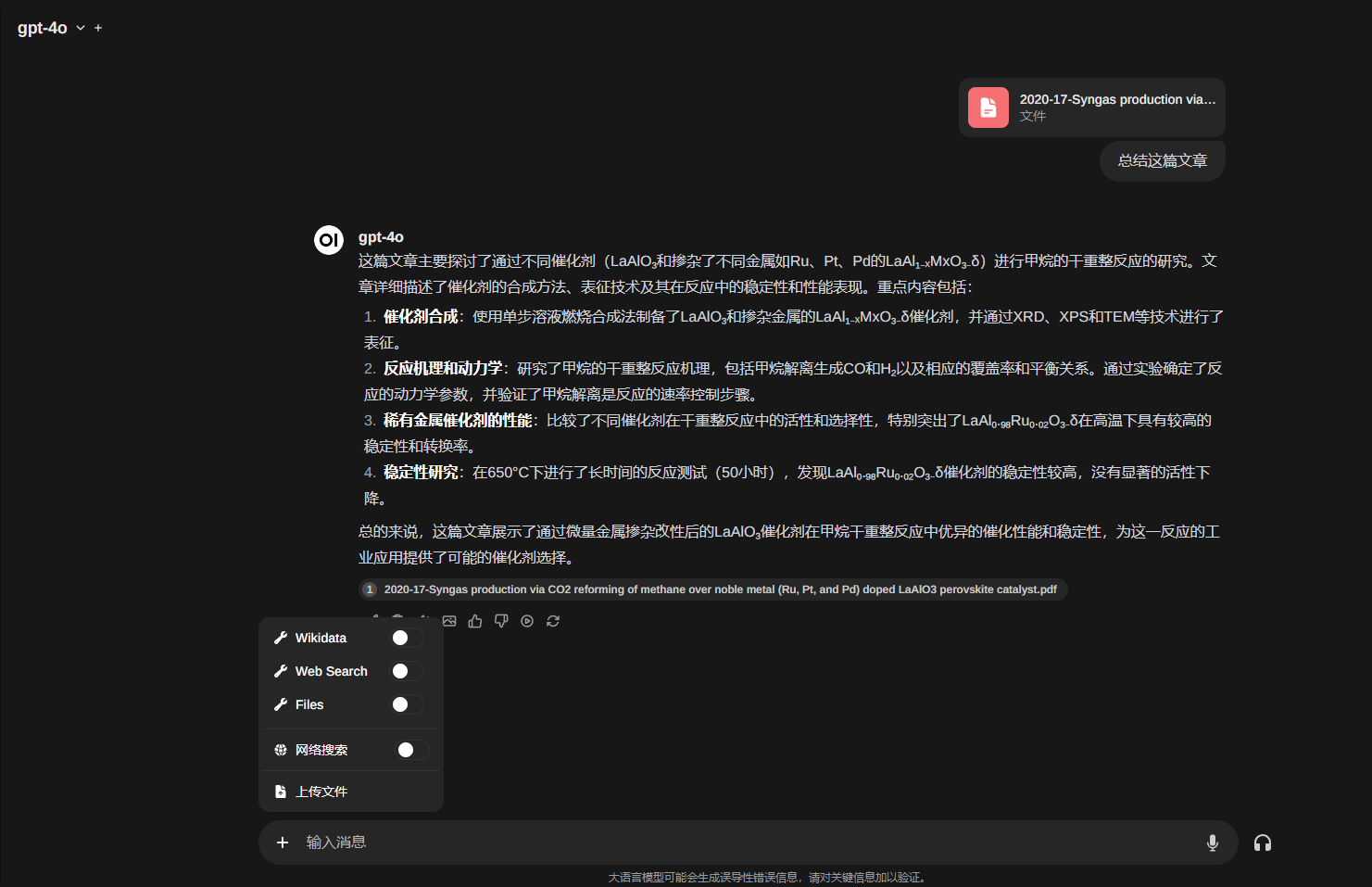
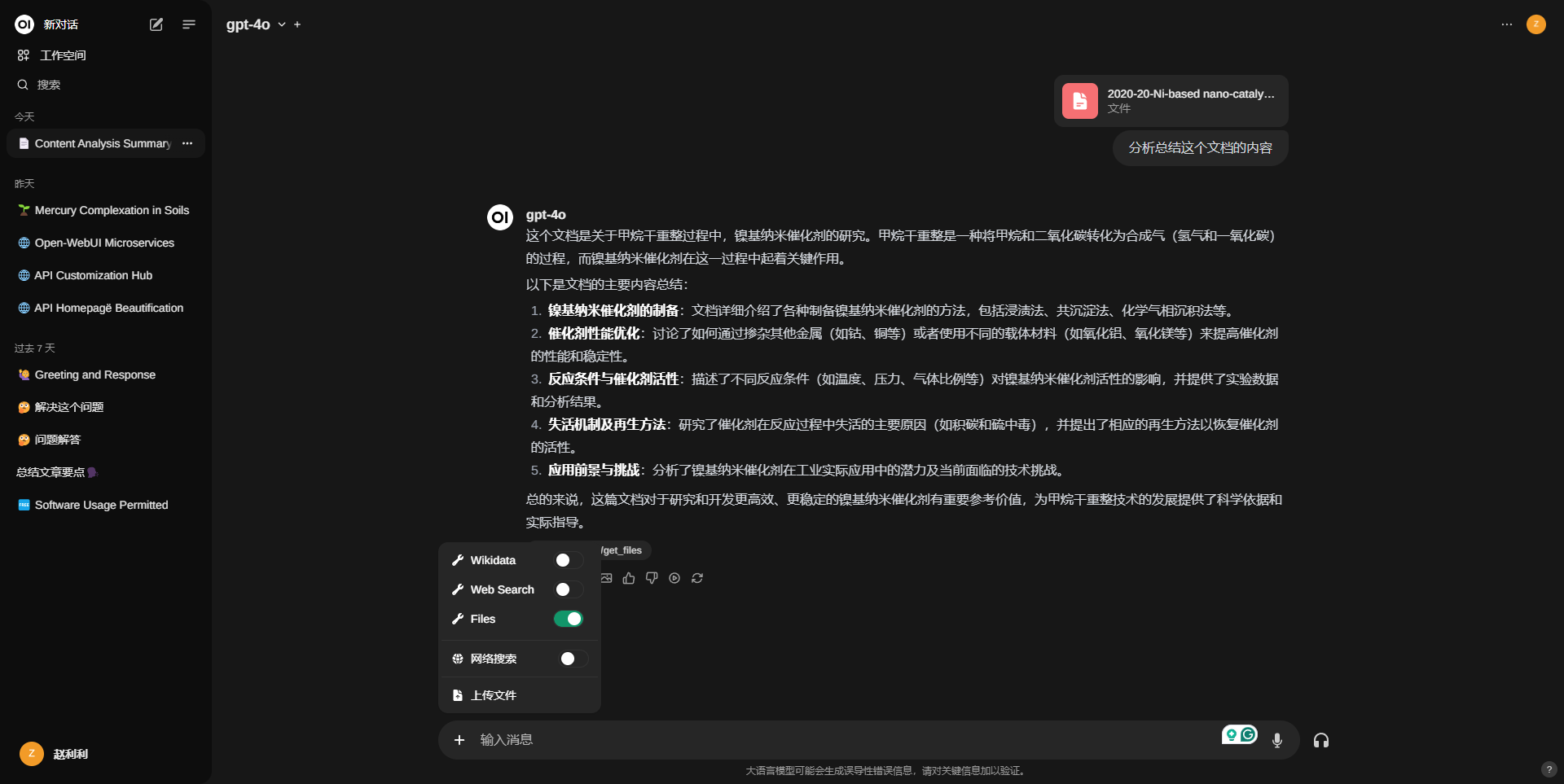
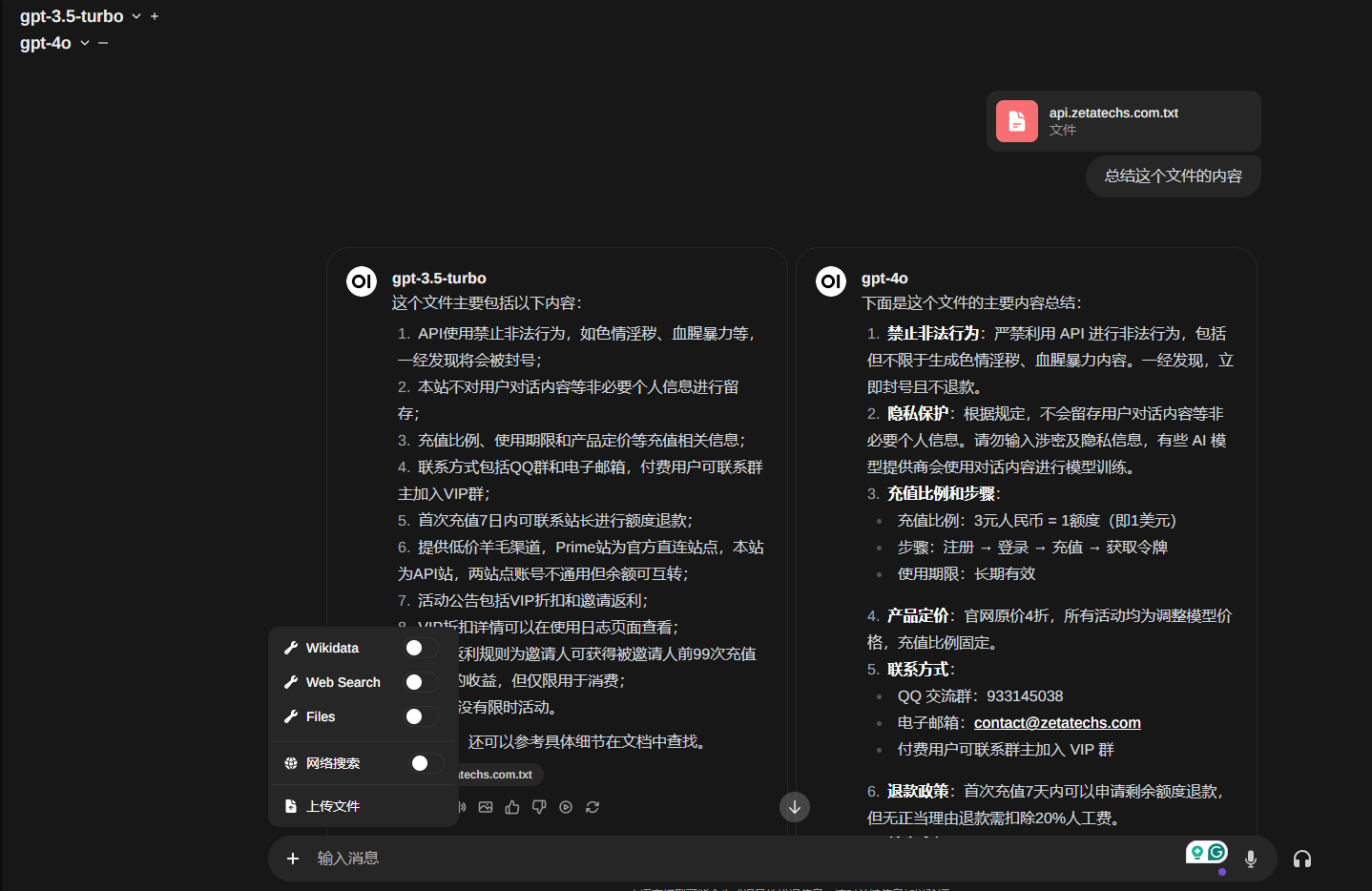
4.5 文档分析
Open WebUI 还有一个特色功能,就是文档分析,文档分析需要用到向量模型。
软件内置了向量模型,本地运算需要耗费性能,如果你的服务器的性能很低,可以用 API 调用在线的向量模型,设置方法在 4.2 ③。
注意:截至 v0.3.10,文档分析会有上传文档后无法识别到该文档的问题,经测试,与提问语句有关,有的语句可以正确调用向量模型分析文件,有的不行。同样的语句有时候也会失效,所以没办法给出必定有用的语句。遇到回复说没提供文档,可以尝试别的语句,或者重开对话。
其次,一个对话只能识别一个文件。

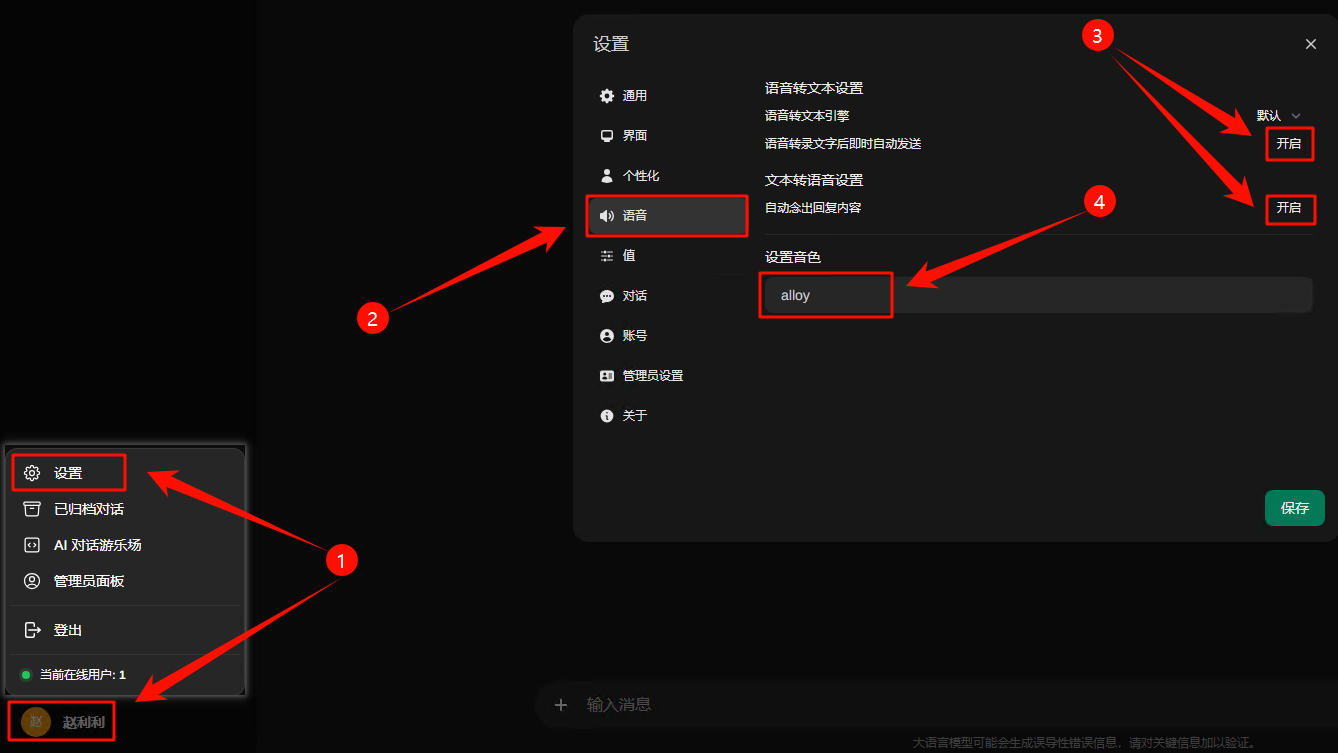
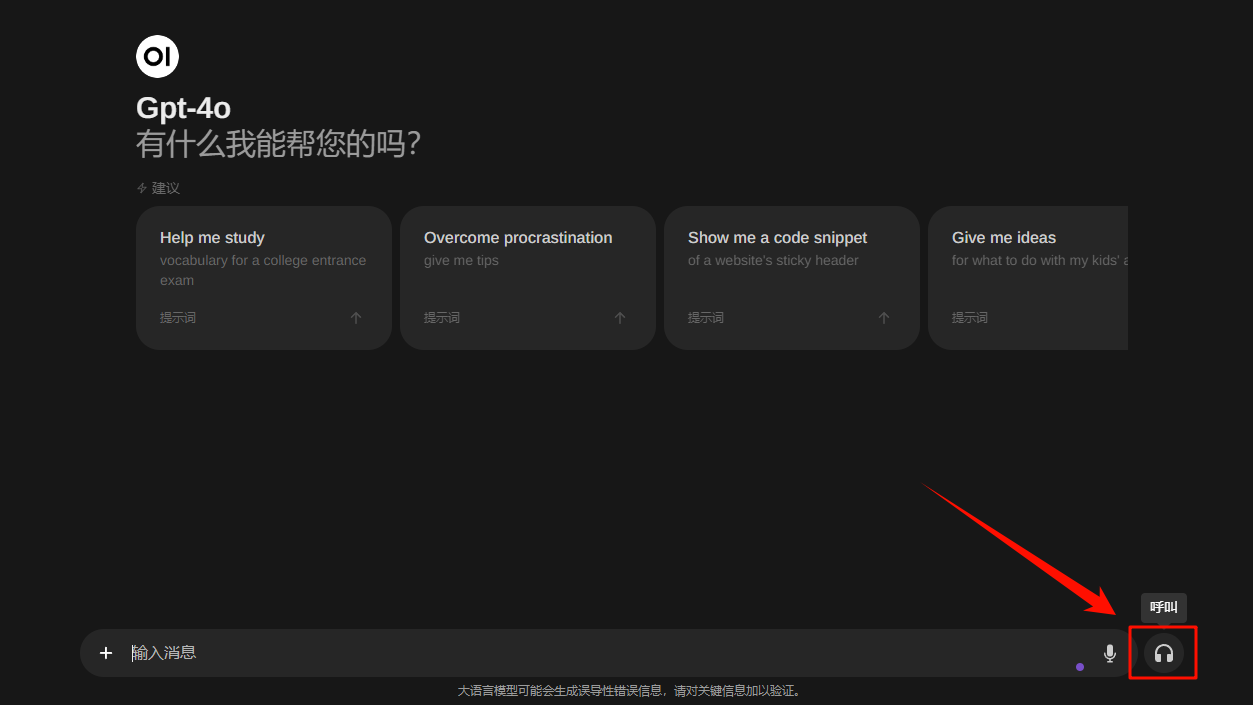
4.6 语音对话
还有一个比较有特色的功能是语音对话,跟 ChatGPT 官方 APP 的对话一样,Open WebUI 把它做到了网页上。
设置好语音结束自动发送、自动文字转语音后,就和 ChatGPT 官方 APP 的语音对话体验差不多了,具体效果取决于你的网络。
语音的模型也是可以选择用本地还是 OpenAI 的在线 TTS 模型。
OpenAI TTS 可选音色:alloy、echo、fable、onyx、nova、shimmer

① 设置自动发送和自动播放

② 语音对话

③ 熟悉的界面
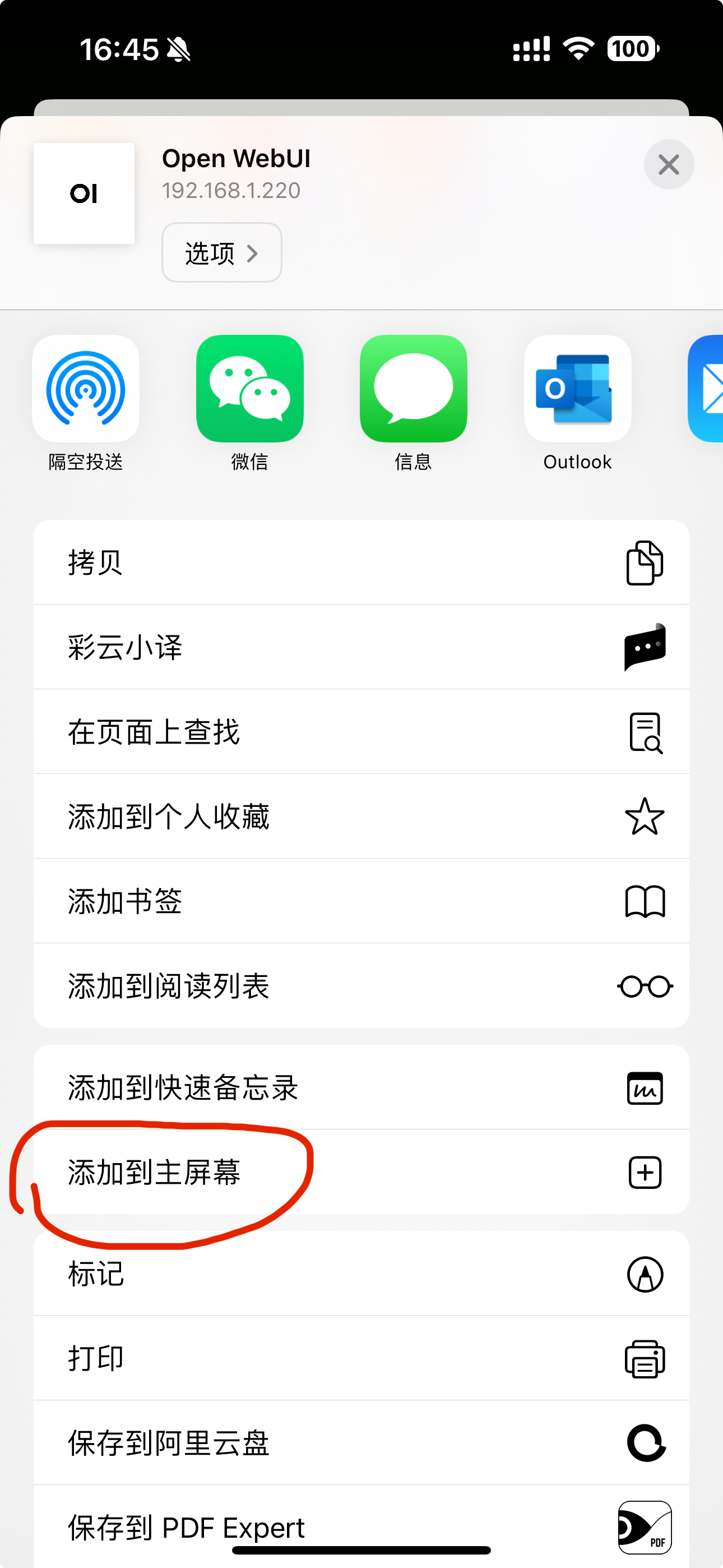
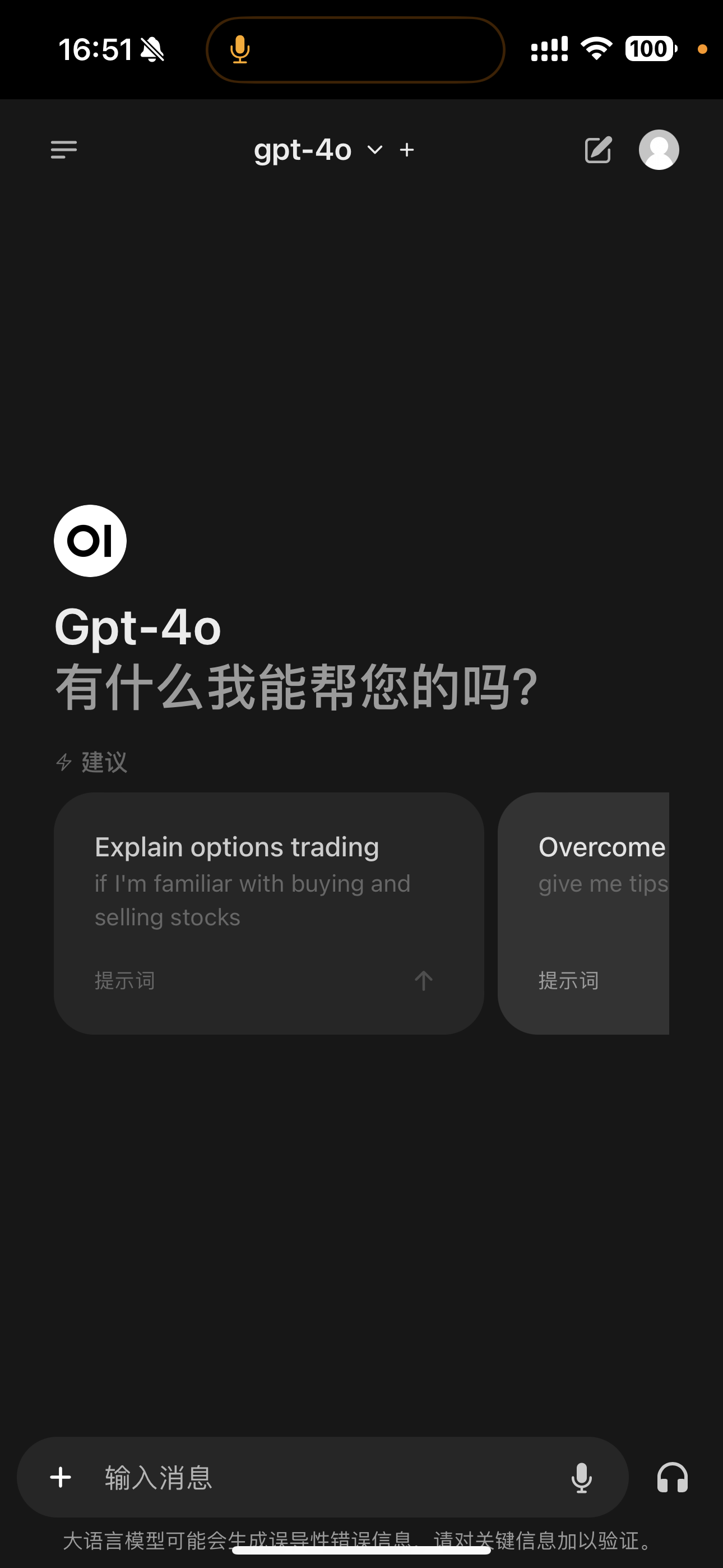
4.7 添加为手机应用
Open WebUI 支持 Progressive Web App (PWA) ,也就是说我们可以把它的网页添加为手机应用形式打开。
以 iOS 为例,Safari 打开网页,点击共享按钮,选择添加到主屏幕,即可固定为手机 APP:



4.8 其他功能
Open WebUI 可选项非常多,包括 ChatGPT 有的自定义指令、记忆功能等,都是免费的。
过多的这里就不赘述了,它的中文化界面做的很好,各项功能描述的也清晰明了,各位可自行探索。
各位读者或观众有什么不懂的可以加QQ交流群:933145038